アメブロのアフィリエイトリンクが表示できなくなってしまう人へ。
ああ、本当の初心者の方はここで詰まってしまうのか?ということで、アメブロにアフィリエイトリンクを貼る方法について紹介します。本当はちょっと調べるとすぐに出てくるのですが、広告リンクの種類によってはサイドバーにしか表示できないのもあり、
失敗すると文字化けして、変な英語だけが並んでしまうので・・・・。
その辺も含めて紹介したいと思います。
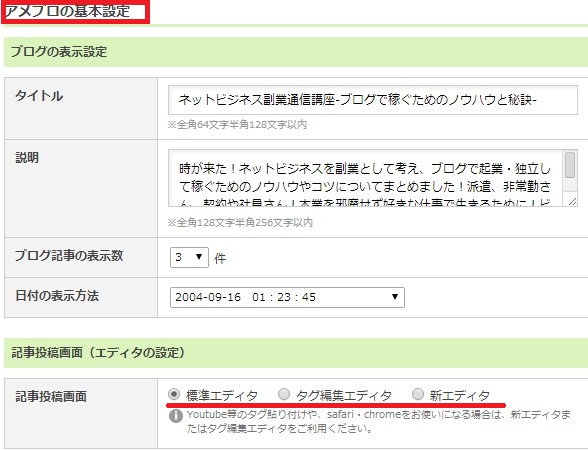
まずはタグ編集エディタになっているかどうか?を確認してください。
1 基本設定に移動
https://blog.ameba.jp/ucs/blog/bloginfoinput.do
2 次に記事投稿画面(エディタの設定)を選択→タグ編集エディタ,新エディタにチェック
これで記事内に広告リンクを貼れば表示が可能になります。
アメブロPC版エディタが登場!写真とアフィリエイトリンクの貼り方
さらにアメブロが便利になって写真の簡単貼り付けとアフィリエイトリンクの貼りつけが楽になりましたよ?
① アメブロの基本設定に移動して、最新版を選びます
https://blog.ameba.jp/ucs/blog/bloginfoinput.do

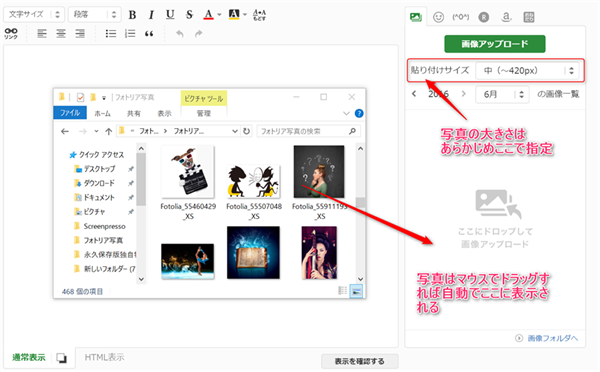
記事内の写真の大きさは事前に選択。
画像をドラッグすれば自動で写真がアップロードされます

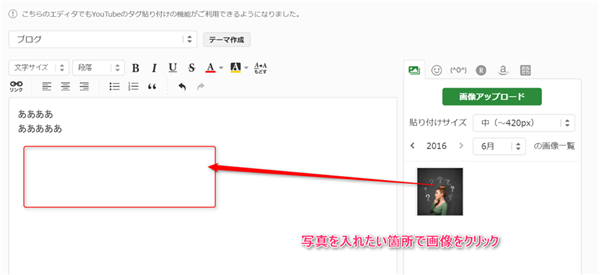
記事の中に貼りたい箇所で写真をクリックすると?

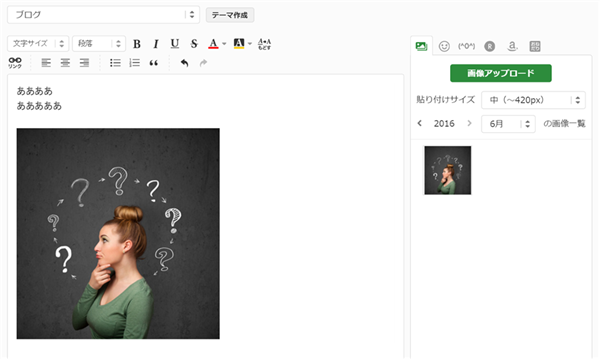
このように自動で写真が入ります♪

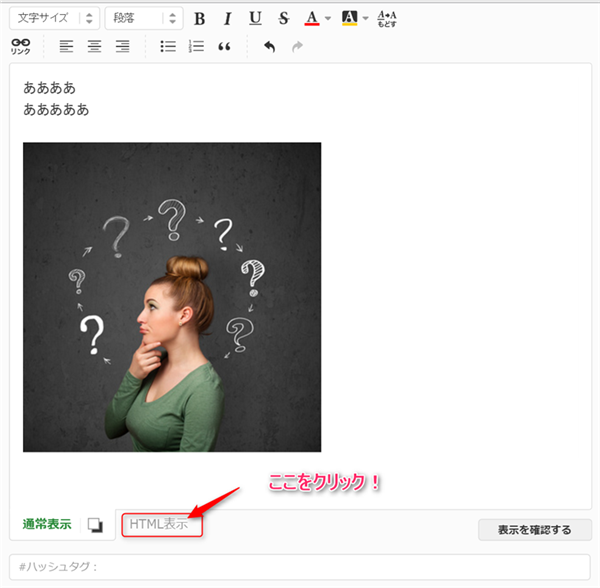
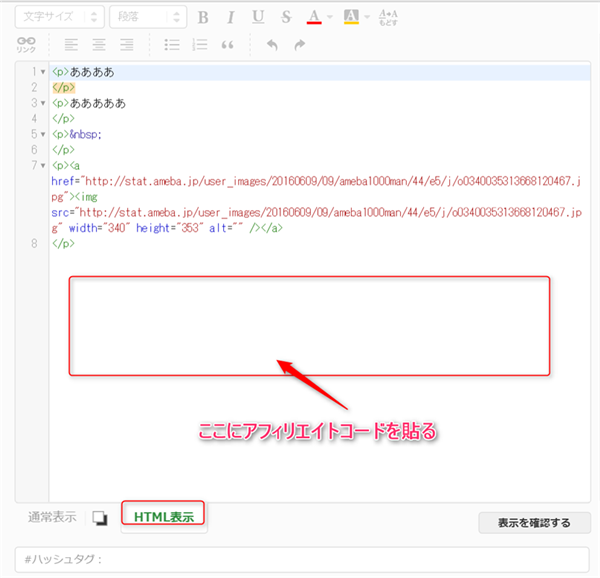
アフィリエイトリンクを貼る場合は、HTMLモードに切り替えます

すると文字ばかりの画面になると思いますので、ここにアフィリエイトリンクを貼ってください


アメブロに楽天モーションウェジットや忍者アドを貼る方法
なお、アメブロにjavaを利用した楽天モーションウェジット、忍者アド、フェイスブックファンページやツイッター投稿記事などを貼る場合は、フリースペースではなくてフリープラグインを利用してください。(アドセンスは貼れません)
https://blog.ameba.jp/ucs/guide.do
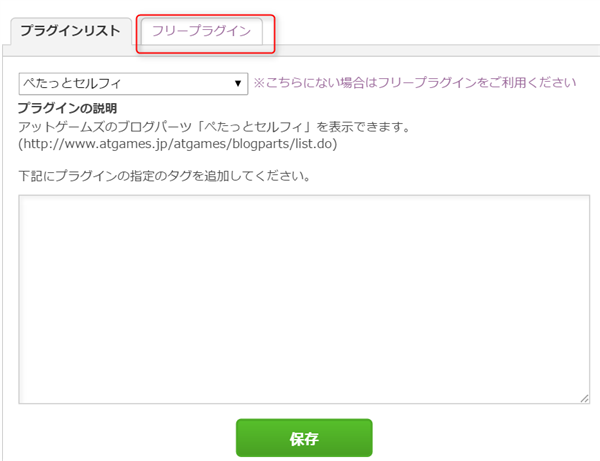
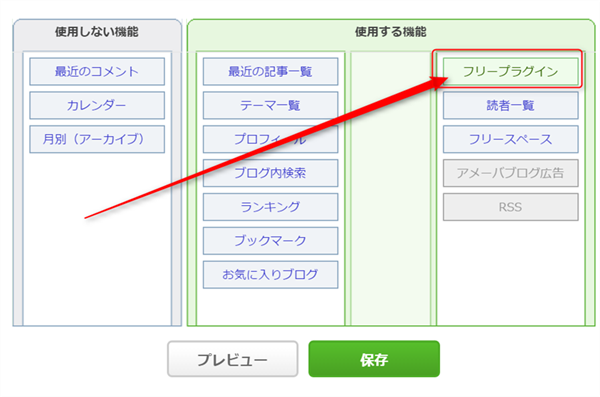
① プラグインの追加を選ぶ

② フリープラグインの中にコードを貼る
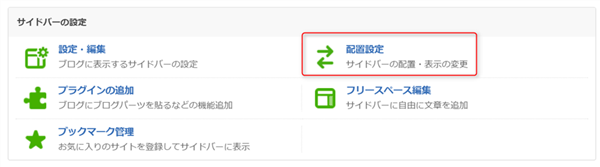
③ 配置設定を選択

④ フリープラグインを表示させたい場所に移動する

アメブロにユーチューブを貼る場合
ちなみに「この動画を共有」というところからも選択が可能。これでアメブロ以外も全てのブログにユーチューブがを貼ることができるはずです。
ちなみにサイズは注意。埋め込みコードの基本サイズではアメブロの画面からはみ出てしまうこともありますので、その場合は自分で数値を変えてしまいましょう。
「 width=横幅のサイズ height=縦幅のサイズ」のことですので、自分で好きなように数字を変えてしまえばOK。メッセージボードやサイドバーなどのフリースペースにもこれで動画が入りますね?
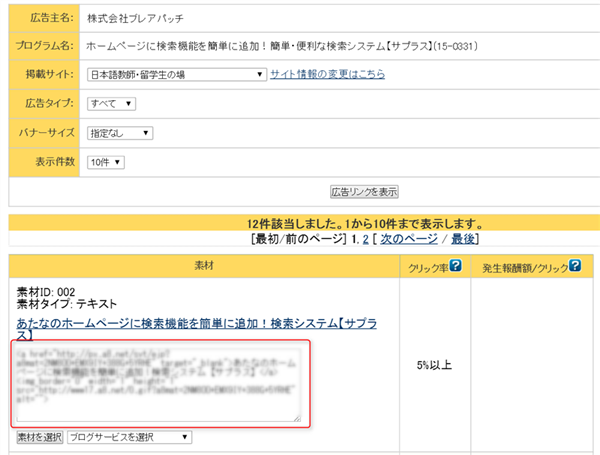
アメブロに直接広告が貼れるのは楽天,アマゾン,A8あとは編集が必要です
この場合の対象法としては①フリープラグインに貼る②ちょっとタグをいじるという二つの手法が考えらえますが、簡単なのはサイドバーのフリープラグインに貼ってしまう方法。ただし、この場合はサイズが限定されているので注意です。
width=”120″ marginheight=”0″ scrolling=”no”
src=”https://ad.jp.ap.valuecommerce.com/servlet/htmlbanner?
sid=xxxxxxxxx&pid=xxxxxxxxx” marginwidth=”0″>
<script language=”javascript”
src=”https://ad.jp.ap.valuecommerce.com/servlet/jsbanner?
sid=xxxxxxxxx&pid=xxxxxxxxx”></script><noscript>
<a href=”https://ck.jp.ap.valuecommerce.com/servlet/referral?
sid=xxxxxxxxx&pid=xxxxxxxxx” target=”_blank”>
<img src=”https://ad.jp.ap.valuecommerce.com/servlet/gifbanner?
sid=xxxxxxxxx&pid=xxxxxxxxx” height=”600″ width=”120″ border=”0″>
</a></noscript></iframe>
ちなみに、同じように広告の横幅=width 高さ=hightなので自分で調節してみましょう。






コメント