オリジナルのボタンや画像を作ってアフィリリエイトリンクを挿入したいという人はいませんか?
ちょっと公式サイトが用意してくれたバナーが自分のデザインと合わない・・。訴求力が足りないなんてことは良くあることです。きれいなサイトはリンクをオシャレに作っている所もありますからね。
図解していきますが、その前に一番大事な注意点を一つ!
情報系以外広告主の意図に反する画像広告を勝手に作るのは絶対NGってことです。
判断基準が分からない場合はまずお問い合わせで聞いてみましょう!
ボタンや画像にアフィリエイトリンクを貼る手順について
ではさっそく図解していきます。
- 好きな画像を用意する
- ASPのメールリンクを探す
- 画像を選択してリンクを貼る
- 商品リンクがある場合は使ってみる
基本は3ステップです。
規約違反にならないボタンや画像を用意する

まずはこのようなオリジナル画像を用意します。今はスマホの加工ツールもありますし、オンラインで簡単に作れます。
ただし、ここで注意点があって、誤解を招くようなバナーを勝手に作り出してはいけないと言ことです。とくに画像に入れる文字は注意です。
例)
- 確実ににきびを直したい方はコチラ
- 100%結果がでる薬ならコレ
- 効果でまくりの美容液→クリック
- 芸能人の○○さんが保証した✖✖
バナーに違法な煽り文句を入れると、非承認・提携解除の原因になります。
- 公式サイトへ
- 詳細はコチラ
- もっとよく見てみる
- 今すぐクリック
反対にこういうのはクリック率を高めるので入れてみたも良いでしょう。販売ページにある文言やASPにあるPRポイントをよくみてください。
ASPのメールリンクからURLの部分を選択
続いて、ASPの中からアフィリエイトコードを抜き出すのですが、一番簡単なのがメールリンクを選択してコードを抜き出すことです。

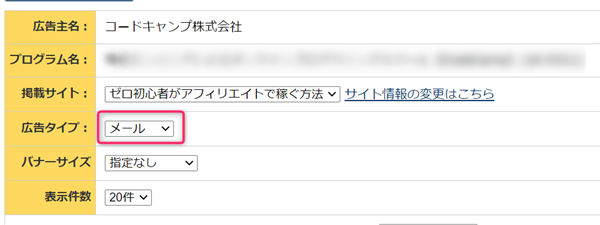
・・・広告タイプでメールを選び

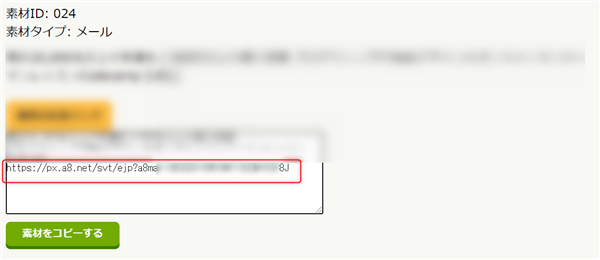
・・・httpsから始まるコードをコピペ
画像を選択してURLを入れて挿入

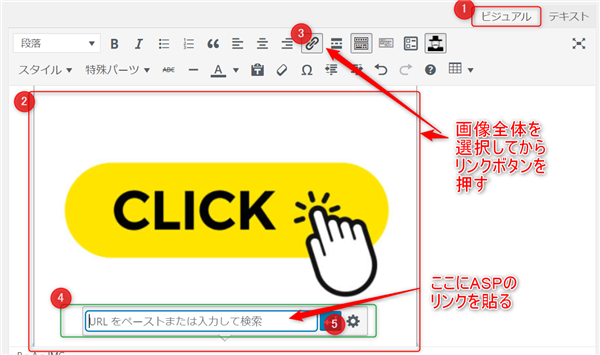
ブログに画像を投稿したらその画像全体を選択してリンクボタンを押しましょう。リンクのURLを貼る場所が表示されると思うので、その中にASPのコード(https:~)の部分を貼ります。

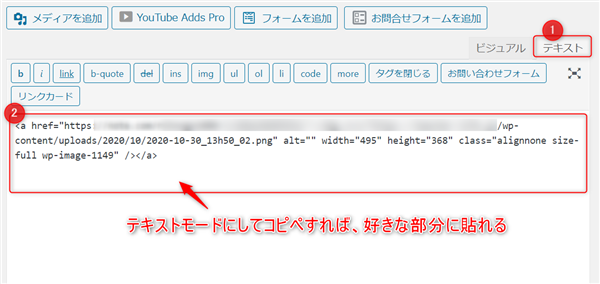
テキストモード(無料ブログの場合はhtmlモード)にしてコードを選択すれば好きな場所に貼れます。
以上終了で難しくないです。
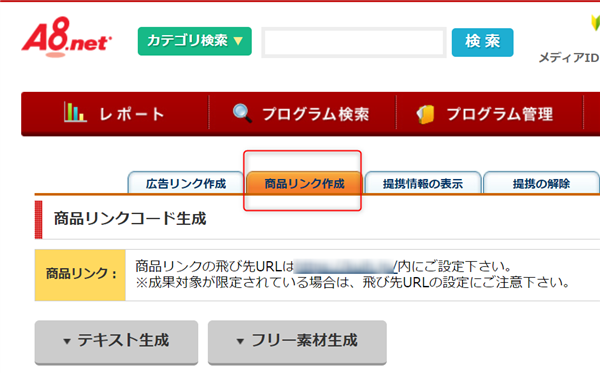
一商品に向かってリンクを飛ばしたい場合は商品リンクを利用
続いて、アフィリエイトのリンク先がホームページのようになっているケースです。
A8ですとアパレル・飲食系などが多く、購入率○○%なんて書いてあります。トップページに読者を飛ばしてしまうと、そこで購入に迷いが生じるので個別商品にリンクさせましょう。

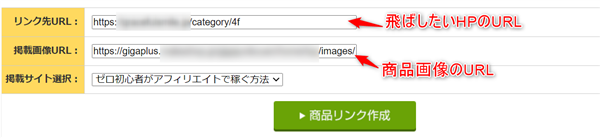
まずは上の方は飛ばしたいページのURLを入れます。

下の方は商品画像の上で右クリックをして画像アドレスをコピーしたものを貼ります。

全てコピーして貼ればOKです。
CSSが分かるとオリジナルボタンにアフィリエイトリンクを入れられる
続いてオシャレなボタンにアフィリエイトリンクを入れる方法ですね。
先に断っておくと、ワードプレステーマにはすでにボタン専用の機能がついているので、そこまで自作しなくてもいいですし、実際広告主が用意してくれたテキストリンクの方がなじみがあってクリック率が良かったりします。
自作の教材などを売りたい場合はボタンにこだわっても良いです。
また無料ブログでは使えないものが有ります。
- 無料ブログの場合はバックアップを取る
- プラグインを入れて後で簡単に訂正できるように
この二つを守ったうえでやってください。
CSSボタンを無料で配布してくださっているサイト
サルワカさん・・本当にキレイ!
ジャジャーンさん・・・なんと120個
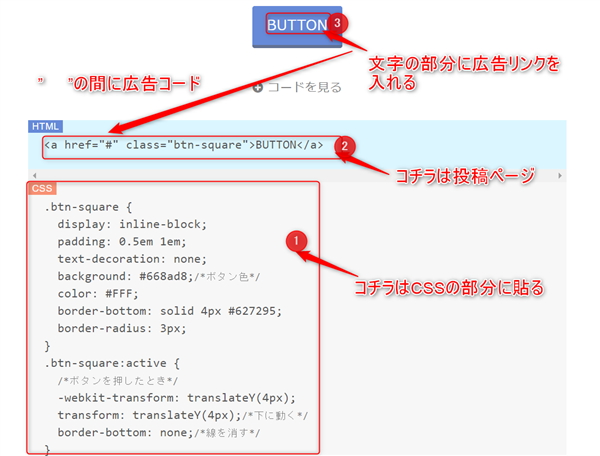
CSS挿入の場所にボタン表示用のCSSをコピペして入れる

まずはcssと書かれている部分をそのままコピペしてブログのcssの一番下のところに貼り付けましょう!

プラグインはコレが番バグが出にくいと思います。
表示させたい部分にHTMLを入れる。
続いて投稿画面の方にHTMLモード(テキストモード)ではり最後にアフィリエイトリンクを入れれば完成です。
ビジュアルエディタに戻してリンクを入れましょう。
以上簡単ではありますがアフィリエイト画像へのアフィリエイトリンク挿入でした!


コメント