自分のブログやサイトに地図や案内図などを表示させる方法
例えスマホの地図機能(GPS機能)があるにせよ、サイトに自分の所在地を表示させておくことで信頼度もあがりますし、アフィリエイターやネットショップの方もセミナー開催場所を告知したり、
リアル店舗の場所を紹介したりなど、地図も一つのコンテンツとして使えますので!
ではではなるべく簡単な順に紹介しますね!

ブログパーツを使えば地図や路線図などの案内図を表示させるのは簡単
例えば地図表示ブログパーツを利用するとサイドバーのフリースペースに簡単に地図が表示可能。
【 ギョギングマップ,住みよい街マップ,ルートマップなど使えそうじゃありませんか? 】
下にちょっと制作者の宣伝が出ますが、地図を見たい人はそんなこと気にしませんよね?お店までの路線図なんかは表示してくれるとありがたいです♪
私もペットショップを最近は周るのですが(ペットは世話の手間がかかるので沢山店舗に置けないため)、実際にあとひと工夫でサイトから離れないのに・・・。と思うことは多々あります。
個人ブログに簡単な所在地しかなくて、またマップを調べるのに二度手間ですから。折角ブログやHPに来たのに、地図を調べているうちに別の店(ライバルサイト)に興味を持たれてしまったのではもったいなくないですか?
新機能になったグーグルマップで地図をブロに挿入しましょう!
① グーグルアカウントを取る(とらなくても可能)
・・・gmailやyoutubeアカウントを取る際にすでに登録している方が多いと思います。
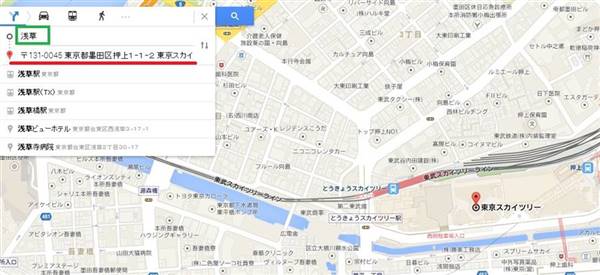
② 次にグーグルマップに行き表示させたい場所を選択
【 今回はスカイツリー周辺の案内図をホームページに埋め込みます! 】
すると?
地図上に目的地がアイコンで示されます。
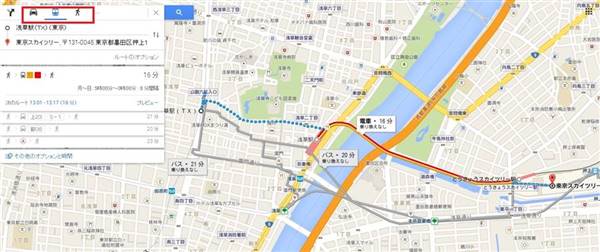
② 出発先と目的地を検索窓に打ち込む
続いて出発先を入力すると、そこまでの道順が表示されます
③ 交通手段はアイコンで変更が可能。車・徒歩・電車・自転車です。
【 徒歩も表示できましたか? 】
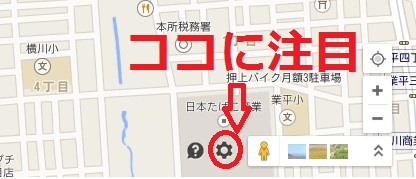
④次に右下の歯車マークをチェックしましょう
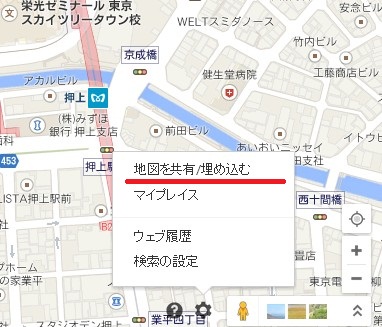
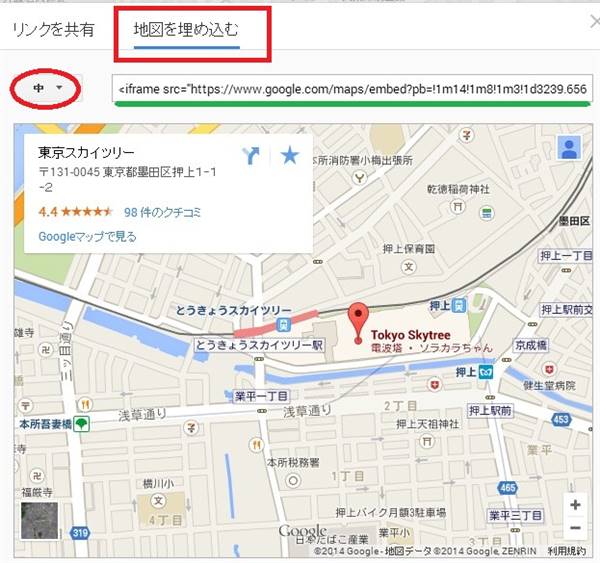
⑤この動画を共有を選択
⑥自分でサイズを選択して!
後はコードを張り付ければOK!これでブログやホームページに自分の好きな道順を示したマップを表示できます。他にもお勧めのお店情報なんかもコメント付きで楽々表示。
※ 現在は貼りつけ画面がコチラになっています。

全国店舗一覧情報をブログに表示させる方法
既にみなさん無料でHMTLとCSSのコードを配布下さっているので紹介します。
- 不動産関係の全国マップ
- 駐車場まとめブログ
- 地域の食べ歩きブログ
- 子育て+お出かけスポット
こういうブログを作る時に、グーグルマップ以外の地域検索地図があると便利です。
当サイトのブログサイズにあっているのでコードを採用させていただきました。
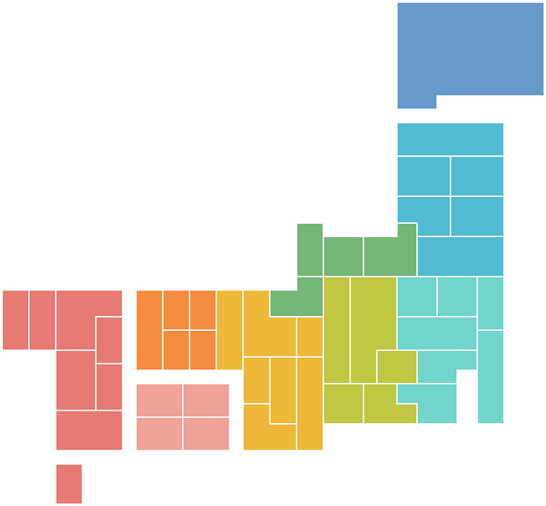
クリックすると全国地図情報や店舗一覧が表示される仕組みです。
( 当サイトではあまり全国マップを入れる必要がないのでクリックは外してあります )

北海道・東北
関東
中部
近畿
中国・四国
九州・沖縄
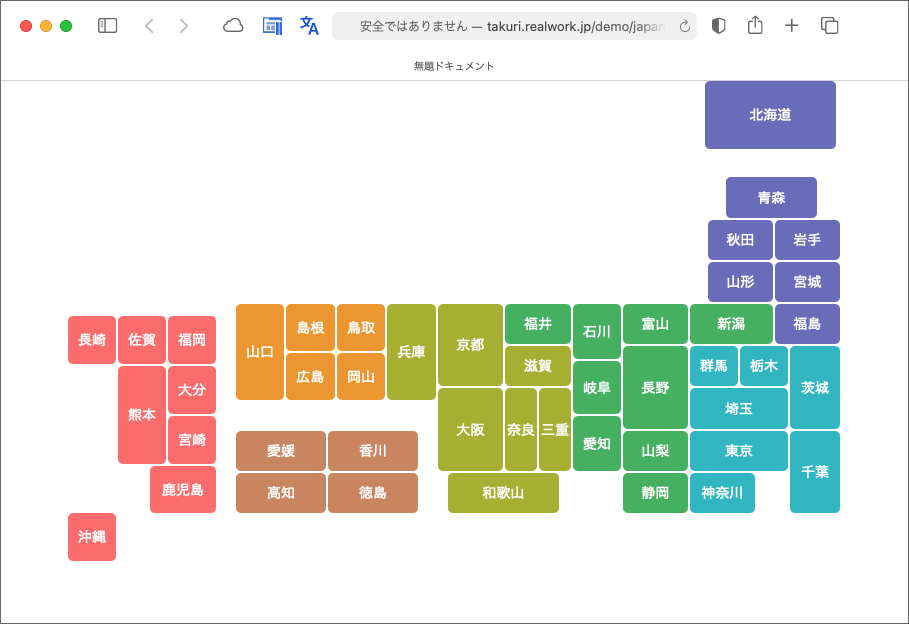
【 最強の都道府県選択のUIを考えてみた【HTML+CSS+jQuery】
こちはらHMTLとCSSのみですので無料ブログでもテーマをカスタマイズできるものならほぼ使えると思います。商用可能も可能で画像サイズに合わせて表示が切り替わるとても素敵なデザインです。

【 HTML/CSS のみで作った、レスポンシブ+クリック対応の日本地図(フリー素材):発笑検索隊 】











コメント