いきなり初心者が有料テーマに変えたり、別のテンプレートを使うとサイト全体が崩れてうまく広告表示がされなくなる場合もあります。トラブル回避のための必要事項をお伝えするのでぜひ参考にしてください。
- テーマを変えても元に戻せるようにバックアップを取る
- テーマを変えると崩れる可能性がある部分をプレビューで知る
- ブロックエディタの場合は特に注意

この3つだけは覚えておきましょう!
ワードプレスのテーマ変更に失敗すると何が起きるのか?
- 固定トップページなどのデザインが大幅に変わる
- 管理画面の仕様が変わって操作に戸惑う
- ウィジェットの位置が変わり広告配置がおかしくなる
- CSSが切り替わり装飾(ボタン・見出し・文字間隔等)が崩れる
このくらいのリスクはあります。
TCDシリーズ・デジプレスなどの海外よりのデザインを基本とするテーマや、互換性がなく、トップページのデザインが個性的なテーマに変更すると全く別の操作になりしばらくは修正カスタマイズに追われることになるかと思います。
リスクを最大限に回避するためには「同じ会社の系列」を使う「互換性あり」と書いてあるシリーズを使うなども考えてください。
ブロックエディタ優先のテーマに変える際は要注意!
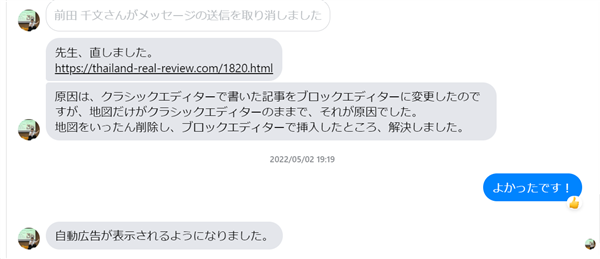
後は気を付けて欲しいのがブロックエディタです。使いなければ本当に便利なのですが、クラシックエディタ→ブロックエディタに切り替えるといくつかバグやデザインの崩れが起きたりします。
- 地図やユーチューブの埋め込みが崩れる
- アイキャッチがおかしくなる
- テーブルタグや記事装飾が乱れる
自分も結構頻繁に相談来るようになりました。

全くの初心者の方で気合入っている方は、いっそのことブロックエディタ専用のテーマと、優良プラグインをきっちり入れてバシっと作るというのもアリだと思います。
まあ、無料でもできるのですが・・なんだかんだ後がめんどくさい。
ワードプレススウェルの場合は乗り換え用のプラグインを用意してくれています。
テーマを乗り換える時、旧テーマの独自機能で文章の装飾などを使っていると 過去記事のデザインが一気に崩れてしまいます。
つまりテーマを途中で乗り換える場合、
過去記事を全てリライトして整えるか、
ショートコードやCSSデータなどを自分で新テーマに移行させる
という作業が必要になってきてしまいます。
本当は前者の①の作業(全記事リライト)を行うのが一番いいのですが、記事数が多いと短時間で全ての記事を修正していくのは不可能です。
失敗リスクを最大限おさえてワードプレスのテーマを変更する手順

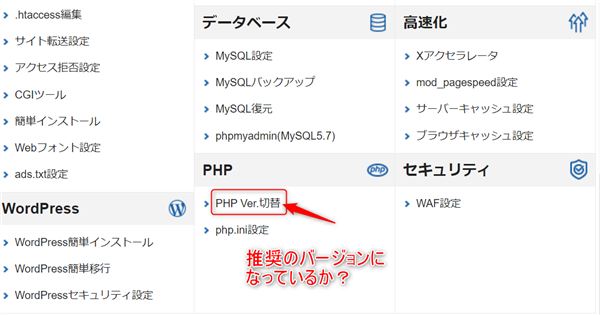
大体購入ページには「動作環境」というのが書いてありますので、きちんとあっているか?事前に確認しましょう。
古い状態でテーマ―を変更するとログインすらできなくなる場合もあるので本当に注意してください。

・・・アフィンガー

・・・スウェル
先に変更した場合デザインが崩れやすいところを保存しておくことで万が一の修正が楽になります。
- サイドバー及びウィジェット
- ボタンや見出しなど装飾CSS
- 固定トップページの配列
この3つはテーマによって大きく変わると思うのでどこかにコードを保存しておきましょう。自分はサイト全体のバックアップと復活がが一番簡単なAll-in-One WP Migrationを使って定期的に保存しています。(ただし復活させる際の容量によっては有料プランが必要)

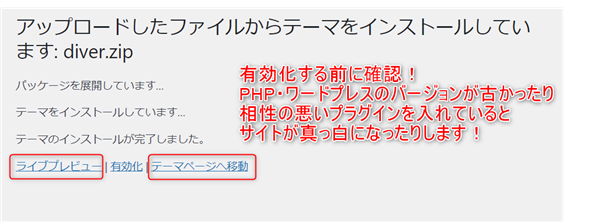
テーマを入れてもいきなり有効化をするのはやめてきちんとサイトの表示を確認しましょう!
ライブプレビューの時に、個別ページや広告配置・サイドバーの位置なども主要な箇所は確認して大きく崩れていなかったら有効化すれば良いとおもいます。
完璧だと思っても崩れてしまうこともありえます。絶対に崩したくないテーマの場合は一度お試し用のサイトを使って変更して実感しても良いかと思います。アクセスが多いもの。収益性が高いサイトで絶対に失敗しなくない人はこれくらいのステップを踏んでも良いですね!
テーマの変更後にデザインや表示が壊れてしまった場合の対処法
- プラグインの停止をして相性を見てみる
- PHPとワードプレスのバージョンを確認してみる
- FTPでつなげて新しいテーマのデータを一度捨てる
この順番でしょう。画面が真っ白になってしまった場合はワードプレスないからの修正は不可能でサーバー内のデーターを直接いじる必要があります。
ワードプレスの新しいテーマがうまくアップロードできない場合は?
意外とワードプレスのテーマがアップロードできないって言う人もいます。自分が経験したのは2つかな。
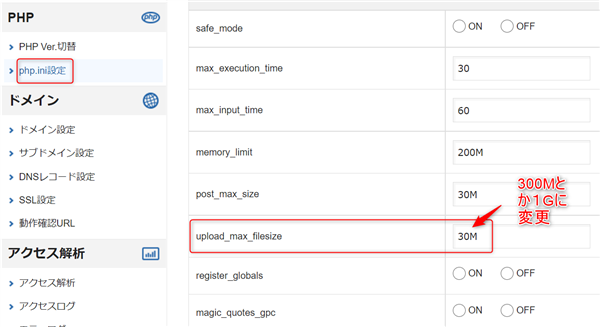
① 最大アップロード量を超えてしまっている(ワードプレスのテーマの容量が大きすぎ)
② WAFなどのセキュリティーになぜか引っかかる

TCDとコクーンで一回起きたことがあります。その場合は「php iniのサイズ変更で大丈夫でした。
後はアドセンスがうまく表示できなかったりアドセンスの自動広告タグが晴れない場合はWAFの解除です。
ロリポップ・コノハサーバーで経験済。
結構焦るんですよね・・エラーメッセージ出ると・・・。
ワードプレスのテーマ変更後にすべきこと
- 見出しや文字装飾の色やデザインの変更
- ヘッダーおよびヘッダーロゴのデザインの変更
- ヘッダーおよびフッターの配置の変更
- サーチコンソールなどアクセス解析タグの再設定
わすれがちなのがアクセス解析タグの設定でしょうか?テーマによっては直接書き込むタイプ・管理画面に特定のページが出てきてそこで設定するタイプがあります。わすれているとタグが外れてしまいアクセスが下がったと勘違いして慌てることも・・。
テーマ変更後にアクセスやクリック率が下がることはあるのか?
結構ワードプレスのテーマを有料テーマに変えたらアクセスが伸びた!!
⇒ アフィリエイトリンク
っていう記事は見かけるのですが(笑)
必ずしもそうとはならず逆にアクセスが下がってしまうことだってあります。
本当はABABテストをやってアクセスが伸びてから敢えて元のテーマに戻してアクセスが下がったことを検証し、さらにもう一度違うテーマに変更して比較データを作ればいいのですが・・・まあめんどくさいし売れないんでやりません。そんなこと。
自分としてはテーマを変更した結果起きたのは以下のようなこと。
メンバーさんと何度も一緒にやっているので失敗も経験済み。
- 動画や動きのあるテーマを自己満で変更したら表示速度が下がってアクセスも下がった・・・。
- 固定ページのデザインが変わり過ぎて既存の読者が離れて行った・・・。
- 女子ウケを狙ったテーマにして細部にこだわったが売り上げとは全く関係なかった・・。
- PCでは超絶オシャレなのにスマホから見たら見にくいデザインになってしまった・・・。
- デザインが変わりアドセンスがうまく表示されなくなった・・・。
- かっこよく見えたのはテーマではなくてデモサイトの写真画像であることに気づいた・・・。
ってケースもあります。
アクセス解析とヒートマップを入れておくと割と短期で修正が可能ですので、そこも含めてメインサイトは管理した方がいいかと思います。
最悪元に戻せば良いだけなんですが、折角のテーマも目的が会わなければ使いこなせないということはあるんです。
お店の内装を変えたら必ずしも売り上げが伸びるわけでもないのである程度計画は必要。
一つアドバイスをするとすれば、自分が本当に使いやすいと思えるサイトを探し、それと同じワードプレスのテーマを使えばいいのではないか?てことです。
外部からでもどのテーマを使っているのかは調べられます。

is it wp

WHAT WORDPRESS THEME IS THAT?
トップページを入れればテーマとどんなプラグインを使っているのか?がある程度分かるので先に調べておきましょう。
私もはじめは怖かったので、詳しい人と一緒にやるっていうのが一番の理想です。
近くに友達のエンジニアさんとかいたら一緒にやってもらってはどうでしょうか?
クラウドサービスでも5000円前後で手伝ってくれる人見つかりますよ!


コメント