初心者向け!ブロックエディタの使い方を図解します

ワードプレス初心者を悩ませるのが最近始まったブロックエディタです。使い慣れていな人には非常に記事が書きにくい・・。なんてことはありませんか?
- どこに記事を書いて、見出しを入れるのか?
- 文字装飾はどうするのか?
- アイキャッチやタグはどこから入れるのか?
旧画面から変わってしまって戸惑う人も多いはず!
そこで今回はブロックエディタ初心者向けに使い方を徹底図解しました!これで迷うことなくきれいなサイトが作れると思いますよ!!
ブロックエディタのデメリット
- 対応していないワードプレステーマが結構ある
- 一部のプラグインがブロックエディタに対応していない
- 慣れていない人も多く複数ライターを使う場合は覚えてもらう必要がある
特に困ったのが外注さんに直接ワードプレス入力をお願いする場合です。
ライターさんの中には記事を書くのは得意だけど、Wordプレスの設定やカスタマイズには全く慣れていないという人もいて、教えて使いこなしてもらうまで時間がかかります。
ブロックエディタに記事を投稿するまでのながれについて

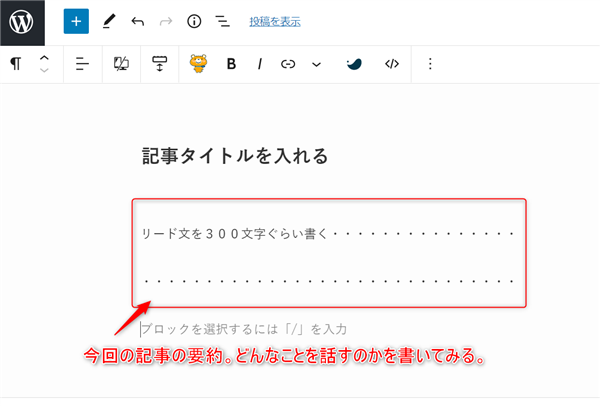
まずは記事タイトルを決定しましょう!ここでアクセスの9割が決まると言っても過言ではありません。そしてタイトルを決めたら続いて、リード文を作ります。リード文というのは簡単に言うと今回書く記事の要約です。
- どんな疑問に答えるのか?
- ポイントはなんであるのか?
- 読むべきメリットはあるのか?
この3つの要素を入れておくといいんじゃないかと思います。
文字数は300位でしょうか?
「先に結論を言ってしまうと最後まで読まれないのでは?」なんて心配しそうですが、Googleは最短最速で答えを示す方向に向かっていますし、ウェブ検索は結論を知りたい人が個別記事に訪れます。
書籍と違って1ページ目から順番に読むわけではないので、早めに結論を教えてあげましょう!

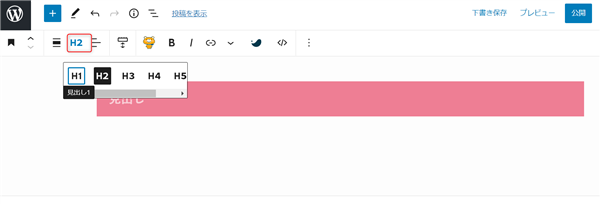
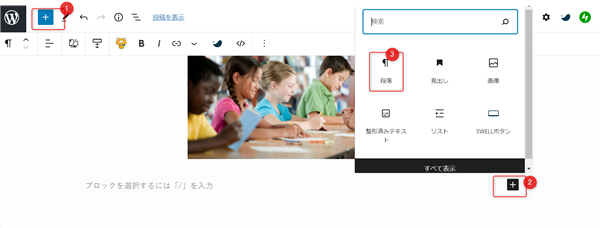
続いて見出しを入れて、見出しにあった文章を入れます。ブロックエディタの「+」ボタンを押すと、メニューが開くので、見出しを選択してください。
私は各見出しにつきどられくらい文字をいれるのか?
ということですが、あまり長いと見出しとはズレたコンテンツになるので、「600文字が目安」とアドバイスしています。
1000文字を超えてしまう場合は、H2⇒H3と見出しを増やします。
ここで問題になるのはH2とH3の関係です。
より抽象度が高いものがH2、具体になればH3です。
例)
【H1】ブロックエディタの使い方
【H2】ブロックエディタの見出しの作り方
【H3】ブロックエディタの見出し装飾
の順番ですね。これ逆にするとおかしくなります。
見出しタグの変更もブロックエディタは簡単ですよ?見出し部分に合わせてタグを選択すればOK!!

順番だけ守ってください。
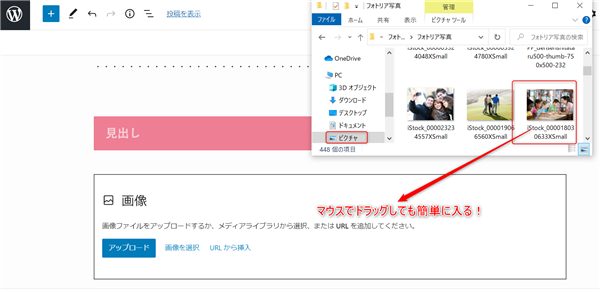
見出しのしたに画像を入れる!関係ない写真はNG

画像を選ぶと入ります。

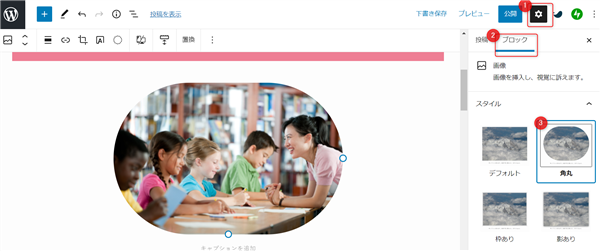
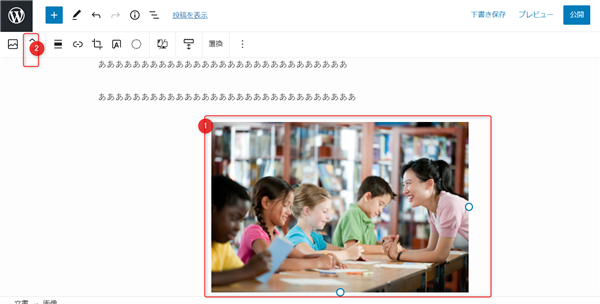
またテーマによっては画像の加工がワードプレス上からできますよ!右に歯車のアイコンがあるので、そこからブロックを選択してみましょう。

画像はやっぱり見出し段落と関連したものが良いですよね?その画像をみたらコンテンツの内容がイメージできるものが理想です。

見出しができたら、ブロックを推して、コンテンツ(文章)を書いていきます。「ブロックエディタ」というくらいなので、写真の時もブロック「+」ボタン。文章の時も「ブロック」を押しながら記事を書いていきます。
「なんでそんなめんどくさいことをするのか?」なんて思いますが、この作業をすることで見出しや画像の順番(内容)を後から簡単に変えられるんです!
ブロックエディタで文字や画像を入れ替える方法

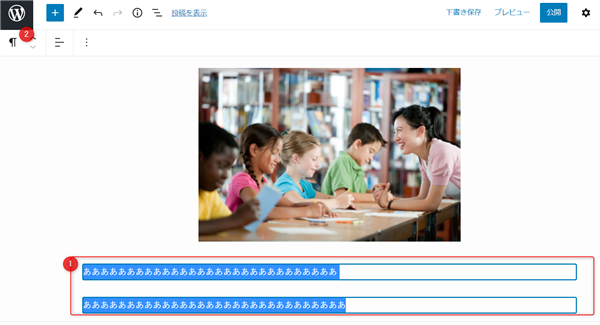
ではブロックエディタで、画像や文字の順序を入れ替えてみましょう!
基本的に、上下に動かしたい部分を選択肢てボタンを押せば、おした分だけ段落が移動します。

ブロックエディタで文字装飾をする方法
今はブロックエディタ専用のプラグインやワードプレステーマも登場して、簡単にオシャレな図表を挿入できるようになりました。

「+」ボタンを押して、使いたいデザインを選んでください。
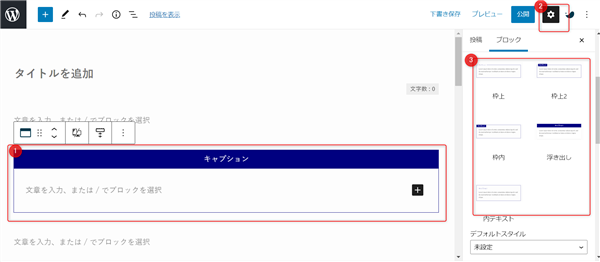
装飾の種類を選びたければ、歯車の部分を推して、「ブロック」を選択肢すれば、好きなデザインに変更できます。

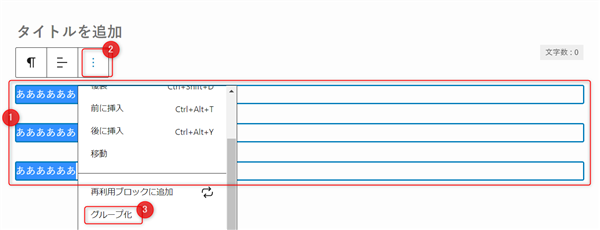
グループ化をして装飾の中に箇条書タグを入れる方法

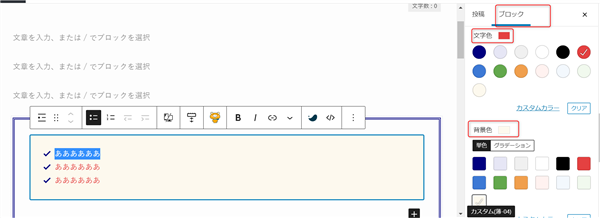
今回のブロックエディタのみにある機能として「グループ化」というのがあります。これは自分が作った文字や画像などのコンテンツをひと固まりにして1つにして、まとめて編集する機能です。
一番私が良く使うのは、段落をグループ化して、装飾しその中に箇条書タグを入れるという技です。

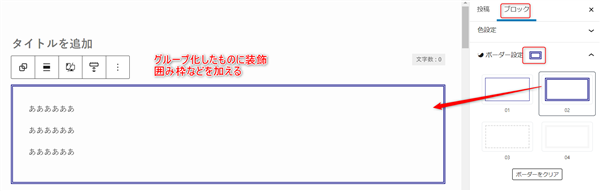
まずはグループ化してから「ブロック」を押すと、選択範囲全体の装飾が出来ます。
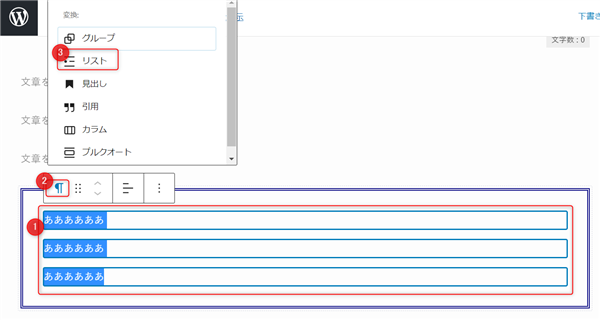
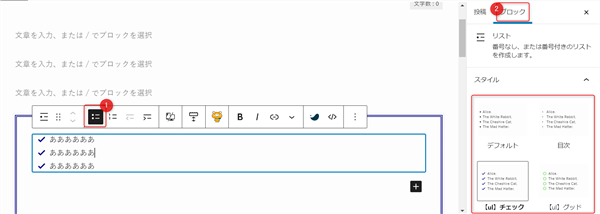
さらに、装飾内の一部を個別に選べば、箇条書きにできたり、蛍光ペンを引けたりします

リストタグを選んでから、リストの装飾をします。

始めは手間がかかるように見えても非常に便利です。
グループ化したものは全体として扱われ、文字色や背景色を一括変換などが可能です。

あまりやり過ぎると目がチカチカしてしまうので、学校の黒板と同じで基本は3色。
ポイントだけこのようにあわせればいいのではないでしょうか?
ブロックエディタで蛍光ペンを入れる方法
テーマによっては初めから、蛍光ペンの機能が入っているのですが、古いテーマでストクラシックエディタのみ対応になっています。そんな時に便利なのがマーカーアニメーションというプラグインです。
かつてはCSSを入れて、クイックタグで呼び出すなんて技が使えたのですが・・・ブロックエディタだと不具合がでたりしますので、はじめから対応済みのプラグインを使うことをオススメします。
これなら無料のテーマでも簡単に文字装飾ができます。ただしプラグインを何個もいれるということは表示スピードなどにもかかわる問題ですので、計測しながら入れておきましょう!
詳しくはコチラ
ブロックエディタにアフィリエイトリンクを入れる方法

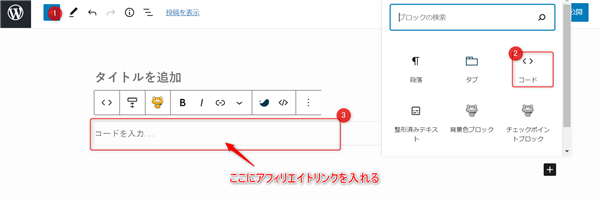
ブロックエディタでアフィリエイトリンクを貼るのは簡単です!
「+」ボタンを押してメニューを開いてから「コード」を選べばokです。
クラシックエディタのようにいちいちテキストモードに入れ替えなくても貼り換えができて便利!
テキストモードにしてリンクを入れることも可能

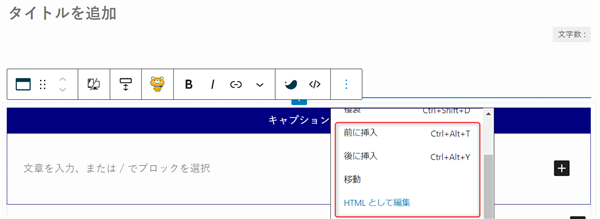
中には無料で公開されているHTMLを使って、直接コードを書きたい人もいるかと思います。
その場合は切り替えが必要「・・・」となっている部分押してから「コードエディタ」を選択してください。
アフィリエイトリンク等も直接コードエディタで書き込むことが可能です。
いらないブロックを削除する方法。
はじめのうちは、ブロックの中にブロックが入ってしまったりと・・・結構戸惑いますからね・・。

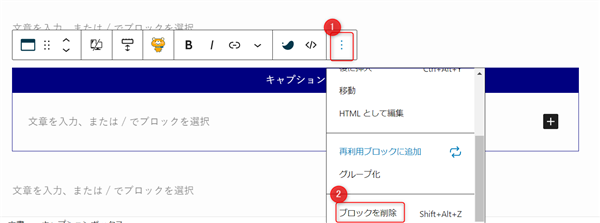
その場合不要なブロック(消したい部分)を選択肢して「・・・」の部分を選択します。
すると下の方に「ブロック削除」というボタンが出るのでここで消すことが可能です。
他にも選択した部分だけをテキストモードで編集したり、同じブロックをコピペして同じデザインを使いまわすことが可能です。

慣れれば作業効率化ができますよ。
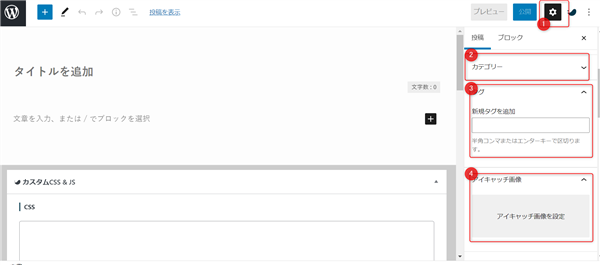
ブロックエディタにアイキャッチやカテゴリ・タグを入れる方法
その場合の設定方法ですが、ほぼクラシックエディタと同じように設定が可能です。

サイドバーにある「歯車」の部分をおして、「投稿」という箇所を選択してください。
そうすると旧画面の設定と同じようにサイドバーが開きます。
以前と同じようにカテゴリ名を決めたり、アイキャッチを設定すればokです!!
ブロックエディタにおすすめのテーマとプラグイン
本当に使って良かったものは以下の3つです。
- ワードプレステーマswell/リキッドプレス
- Useful Blocks
- SIMPLE BLOG DESIGN
とくにユースフルブロックとシンプルブログデザインは初心者には超おすすめ!

SIMPLE BLOG DESIGN・・・9800円

Useful Blocks・・・・1200円
Wordプレスのテーマについては今後も有名どころは間違いなく対応していくと思いまうが、今のところスウェルの使い勝手が良いかと思います。
全てを入れると3万ぐらいかかってしまいますが、一般的な起業に比べたらそれでも初期コストは安いと思います。
クラシックエディタからブロックエディタに切り替えてもデザインは崩れない!
どのみち世界基準でクラシックエディタが消え、ブロックエディタになる運命です。
早めに覚えた方が手数が増えます。
この際思い切って変えてしまってもいいのではないかと思います。
特に切り替えてもデザインが崩れるわけではなく、以前にもましてきれいなサイトができますよ!!
というわけで良かったら参考にしてください。


コメント