目次
タグの知識はほぼ無用!簡単な画像リンクやバナーリンクの作り方と貼り方
今回は無料ブログの目立つ位置に、自分で作った画像にリンクを貼る方法を紹介したいと思います。当サイトでいうと右上や記事下に出ているような画像リンクですね。
無料ブログで写真をUPするまではできたけれど、その画像にリンクを埋め込んで別のページに飛ばしたいけどやり方が分からない!どうやるのでしょうか?
と言う質問が出ましたので、解説しようと思います。
他の無料ブログでもやり方は同じ。サイドバーや記事下に自分のオリジナルバナーをつくておいて、商品まとめページに飛ばすと売り上げが上がると思いますよ!

・・・HTMLタグの知識はほとんどいりません。ではこんなやつを作ってみましょう!
無料ブログで写真をUPするまではできたけれど、その画像にリンクを埋め込んで別のページに飛ばしたいけどやり方が分からない!どうやるのでしょうか?
と言う質問が出ましたので、解説しようと思います。
他の無料ブログでもやり方は同じ。サイドバーや記事下に自分のオリジナルバナーをつくておいて、商品まとめページに飛ばすと売り上げが上がると思いますよ!

・・・HTMLタグの知識はほとんどいりません。ではこんなやつを作ってみましょう!
アメブロにオリジナルの画像のバナーリンクを作って外部リンクに飛ばす方法
ではまず愛用のアメブロからですね♪

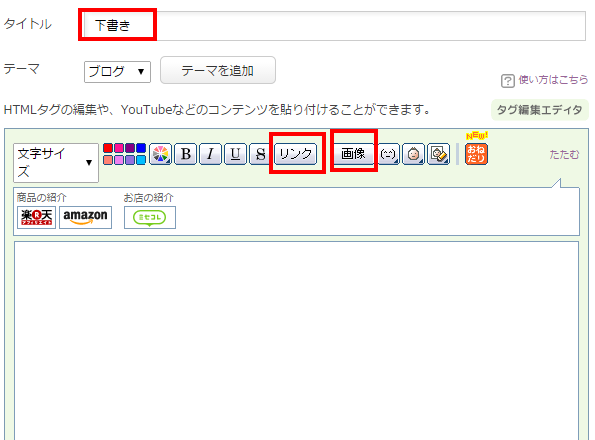
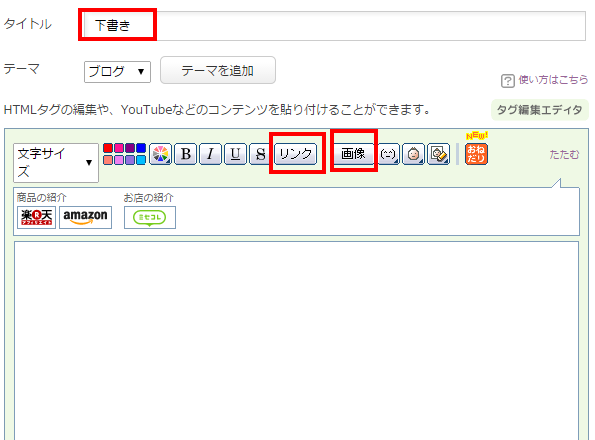
失敗しないようにまずは記事タイトルは下書きにしましょうね。
それから画像をアップロード。そして記事に投稿します。

意外と失敗するのがアメブロの自動画像変更によってオリジナルの画像を選択
にしていないため、投稿したサイズが縮小されてしまいますので、ここだけは確認してください。
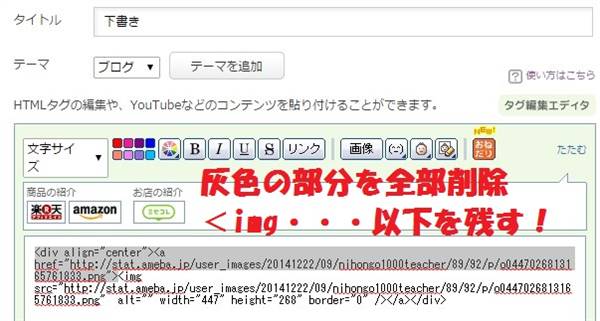
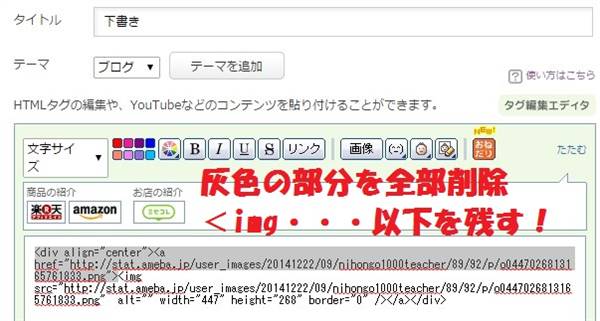
画像を投稿すると?何やら英語が出てきますので「<img・・・・」と書かれた部分だけを残して後は全切り取ってしまいましょう!
【 その1 】

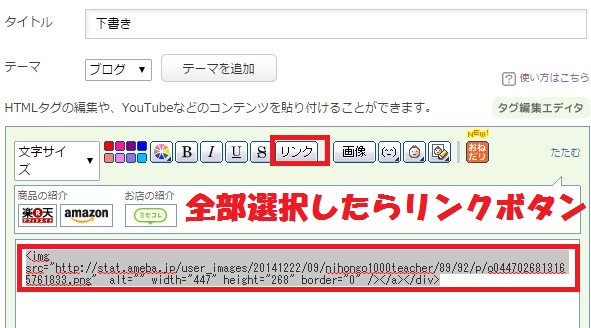
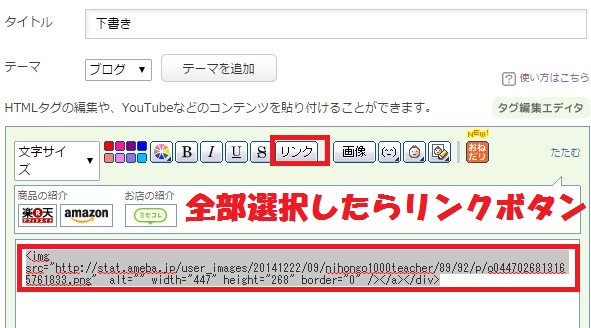
できたら残った部分を今度は全部選択してからリンクボタンを押します

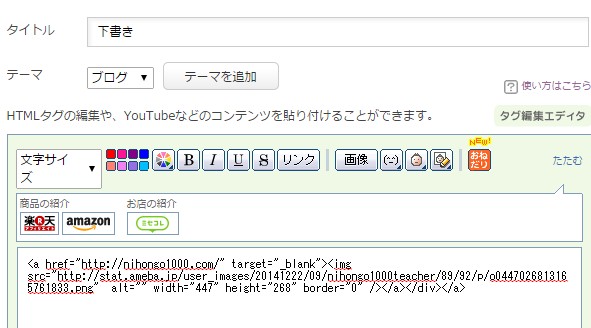
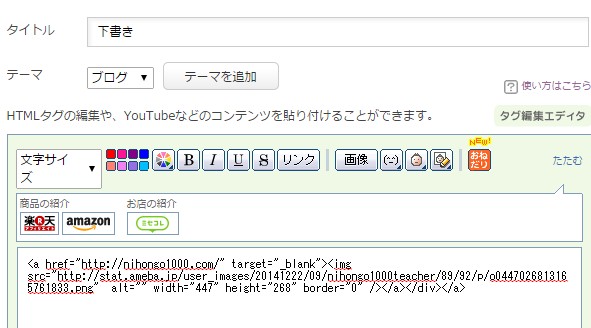
飛ばしたいURLを入れたら後はリンク!

リンクが入るとこんな感じに表示される

できたら、フリースペースに貼ったり記事の下に貼ったりお好きな位置に入れてください。
タグを見て分かる方は「ahref=” “」のULRを変えてあげてもOKです。

失敗しないようにまずは記事タイトルは下書きにしましょうね。
それから画像をアップロード。そして記事に投稿します。

意外と失敗するのがアメブロの自動画像変更によってオリジナルの画像を選択
にしていないため、投稿したサイズが縮小されてしまいますので、ここだけは確認してください。
画像を投稿すると?何やら英語が出てきますので「<img・・・・」と書かれた部分だけを残して後は全切り取ってしまいましょう!
【 その1 】

できたら残った部分を今度は全部選択してからリンクボタンを押します

飛ばしたいURLを入れたら後はリンク!

リンクが入るとこんな感じに表示される

できたら、フリースペースに貼ったり記事の下に貼ったりお好きな位置に入れてください。
タグを見て分かる方は「ahref=” “」のULRを変えてあげてもOKです。
シーサ―,サクラ,ファンブログ,ソネットブログの画像バナーリンクの作り方と貼り方
シーサブログ,サクラブログ,ファンブログ,ソネットブログに関しては記事投稿のシステムがほぼ同じなので以下のやり方でオリジナル画像のバナーリンクを作って外部に飛ばしたり、サイドバーなどに設置することが可能です。
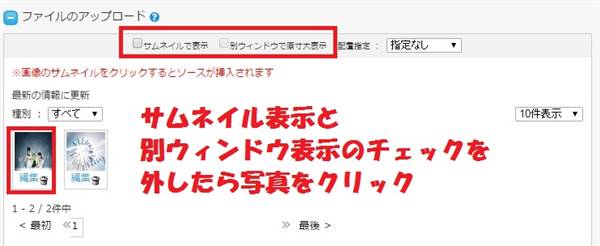
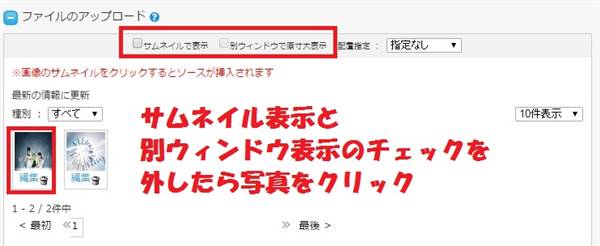
① 新規投稿でまずは使いたい写真をアップロードする。
その際サムネイル表示のチェックは外しておく。
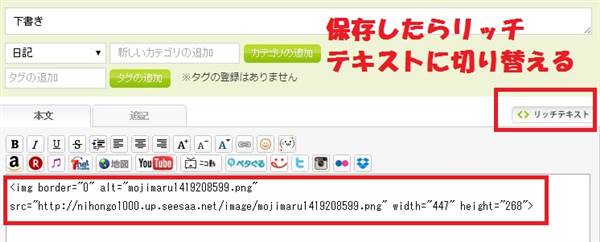
投稿したら一度非公開で下書き保存しよう!

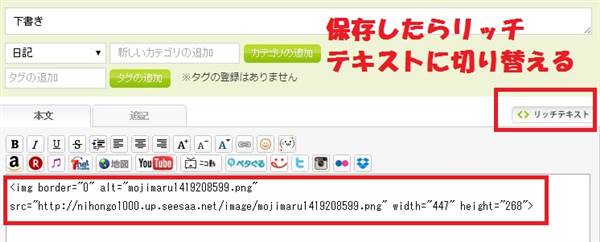
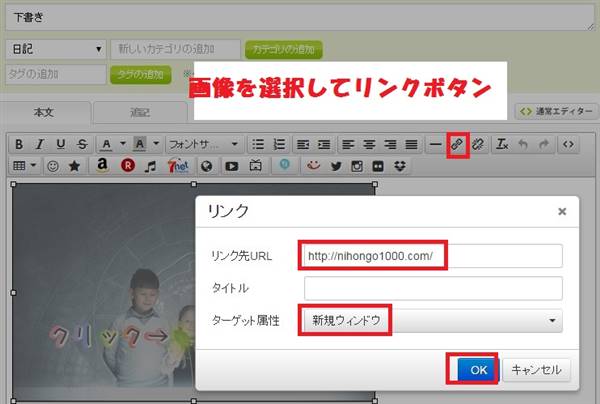
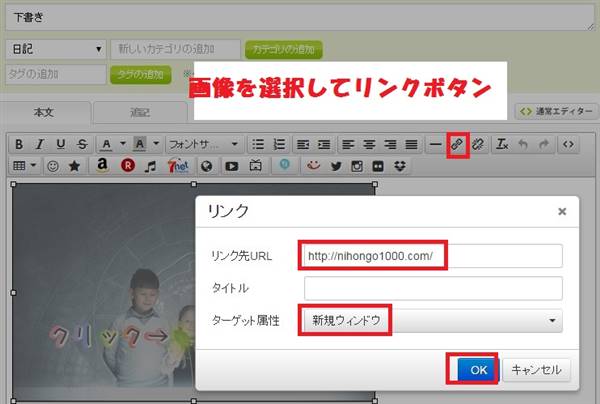
② リッチテキストに切り替えたら画面を選択してリンクボタンを押そう!


リンク先を指定したら、また下書き保存。今度はリッチテキストから標準エディタにもどそう!
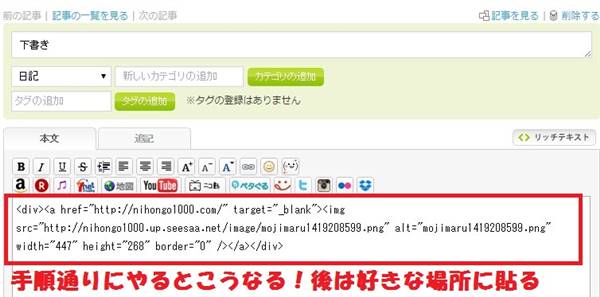
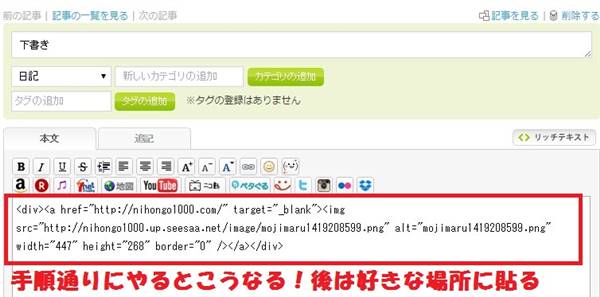
③ 出来上がったHTMLタグをフリースペースなど好きな場所に貼れば完成!

① 新規投稿でまずは使いたい写真をアップロードする。
その際サムネイル表示のチェックは外しておく。
投稿したら一度非公開で下書き保存しよう!

② リッチテキストに切り替えたら画面を選択してリンクボタンを押そう!


リンク先を指定したら、また下書き保存。今度はリッチテキストから標準エディタにもどそう!
③ 出来上がったHTMLタグをフリースペースなど好きな場所に貼れば完成!

ライブドア、ジュゲムのバナーリンクも同じ
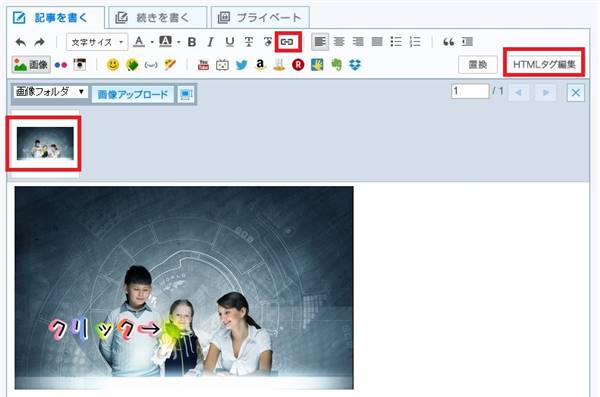
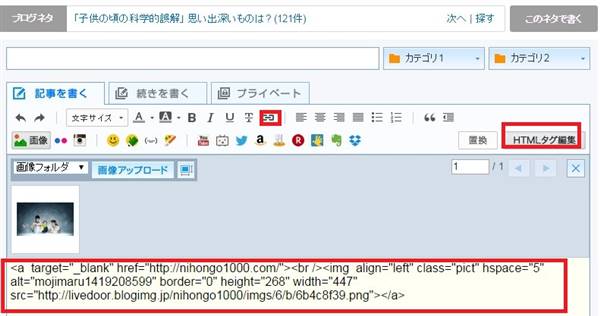
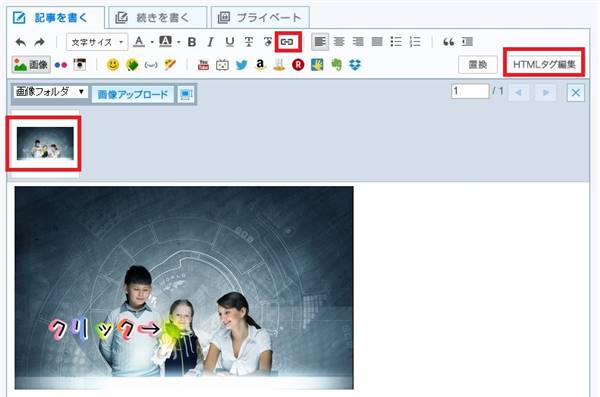
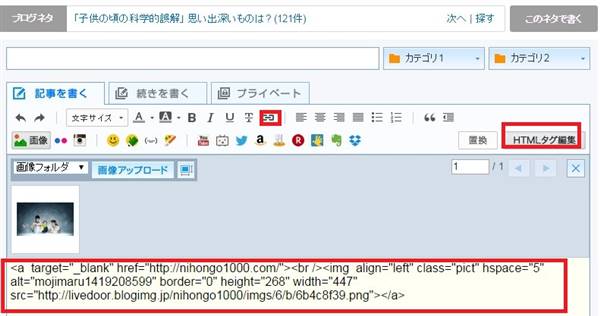
ではおまけにライブドアとジュゲムブログ紹介します。基本的にエディタを切り替えて貼ればOKですよ。画像タグのソースコード(英語の文字です)を選択したらリンクボタン。
で、その中自分で飛ばしたいリンク先を指定するだけ。3ステップですね♪
【 ライブドアブログ 】


【 ジュゲムブログ 】

毎度毎度記事下にアフィリエイトリンクを入れると発リンク数も増えますし、あまり商品と関係ないページにまでリンクが表示されたりしてSEO上も好ましくない。
物販サイトなどは特集サイト用のバナーを自分で作るとクリック率も高まるので、是非お試しあれ!
で、その中自分で飛ばしたいリンク先を指定するだけ。3ステップですね♪
【 ライブドアブログ 】


【 ジュゲムブログ 】

毎度毎度記事下にアフィリエイトリンクを入れると発リンク数も増えますし、あまり商品と関係ないページにまでリンクが表示されたりしてSEO上も好ましくない。
物販サイトなどは特集サイト用のバナーを自分で作るとクリック率も高まるので、是非お試しあれ!


コメント