オリジナルのボタンや画像を作ってアフィリリエイトリンクを挿入したいという人はいませんか?
ちょっと公式サイトが用意してくれたバナーが自分のデザインと合わない・・。訴求力が足りないなんてことは良くあることです。きれいなサイトはリンクをオシャレに作っている所もありますからね。
図解していきますが、その前に一番大事な注意点を一つ!
情報系以外広告主の意図に反する画像広告を勝手に作るのは絶対NGってことです。
判断基準が分からない場合はまずお問い合わせで聞いてみましょう!
アフィリエイトのリンクボタンを作る手順

ではさっそくアフィリエイトのリンクをボタン化する方法を図解していきます。
- 好きな画像を用意する
- ASPのメールリンクを探す
- 画像を選択してリンクを貼る
- 商品リンクがある場合は使ってみる
基本は3ステップです。

まずはこのようなオリジナル画像を用意します。今はスマホの加工ツールもありますし、オンラインで簡単に作れます。
ただし、ここで注意点があって、誤解を招くようなバナーを勝手に作り出してはいけないと言ことです。とくに画像に入れる文字は注意です。
例)
- 確実ににきびを直したい方はコチラ
- 100%結果がでる薬ならコレ
- 効果でまくりの美容液→クリック
- 芸能人の○○さんが保証した✖✖
バナーに違法な煽り文句を入れると、非承認・提携解除の原因になります。
- 公式サイトへ
- 詳細はコチラ
- もっとよく見てみる
- 今すぐクリック
反対にこういうのはクリック率を高めるので入れてみたも良いでしょう。販売ページにある文言やASPにあるPRポイントをよくみてください。
続いて、ASPの中からアフィリエイトコードを抜き出すのですが、一番簡単なのがメールリンクを選択してコードを抜き出すことです。

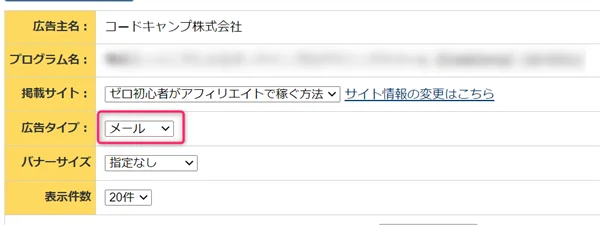
・・・広告タイプでメールを選び

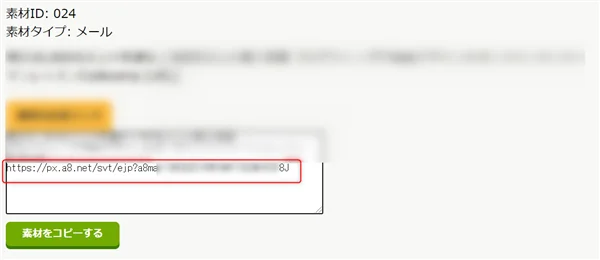
・・・httpsから始まるコードをコピペ

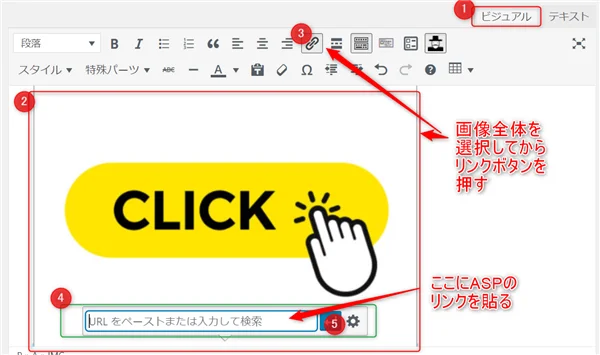
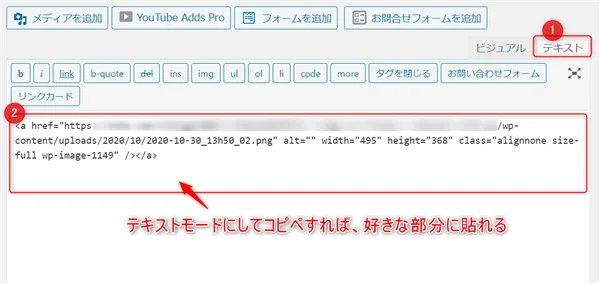
ブログに画像を投稿したらその画像全体を選択してリンクボタンを押しましょう。リンクのURLを貼る場所が表示されると思うので、その中にASPのコード(https:~)の部分を貼ります。

テキストモード(無料ブログの場合はhtmlモード)にしてコードを選択すれば好きな場所に貼れます。
以上終了で難しくないです。
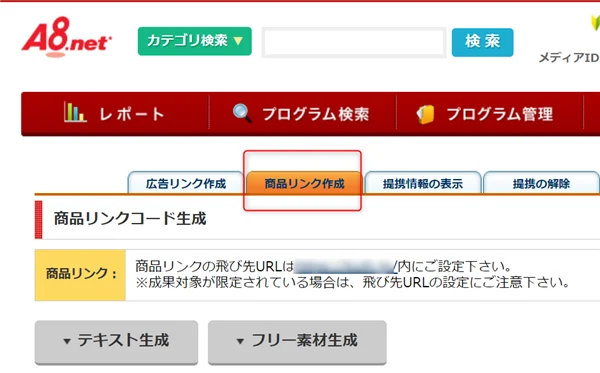
ペー内の1商品に向かってリンクを飛ばしたい場合は商品リンクを利用
続いて、アフィリエイトのリンク先がホームページのようになっているケースです。
A8ですとアパレル・飲食系などが多く、購入率○○%なんて書いてあります。トップページに読者を飛ばしてしまうと、そこで購入に迷いが生じるので個別商品にリンクさせましょう。

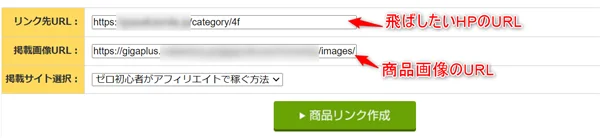
まずは上の方は飛ばしたいページのURLを入れます。

下の方は商品画像の上で右クリックをして画像アドレスをコピーしたものを貼ります。

全てコピーして貼ればOKです。
CSSでオリジナルボタンにアフィリエイトリンクを入れる方法

続いてオシャレなボタンにアフィリエイトリンクを入れる方法ですね。
先に断っておくと、ワードプレステーマにはすでにボタン専用の機能がついているので、そこまで自作しなくてもいいですし、実際広告主が用意してくれたテキストリンクの方がなじみがあってクリック率が良かったりします。
自作の教材などを売りたい場合はボタンにこだわっても良いです。
また無料ブログでは使えないものが有ります。
- 無料ブログの場合はバックアップを取る
- プラグインを入れて後で簡単に訂正できるように
この二つを守ったうえでやってください。
アフィリエイトボタンのデザインを提供してくれるおすすめサイト

サルワカさんのサイトはHTMLとCSSのコードが大量にあります。アフィリエイトのボタンデザインはもちろん。見出しや吹き出しデザインまであるので、是非とも参考にしてください。
サルワカさん・・本当にキレイ!

同じくジャジャーンさんのサイトもカラフルなオリジナルのボタンデザインを無償配布してくれてます。アフィリエイトサイトだけではなくオウンドメディアに使えるようなバリエーションが多いのが特徴的です。
ジャジャーンさん・・・なんと120個
他にもピンタレストやインスタでもオシャレなデザインを大量配布しているサイトが見つかります。海外サイトのデザインもきれいなのですが、日本語対応の方が説明が分かりやすいのではないかと思います。
CSS挿入の場所にボタン表示用のCSSをコピペして入れる

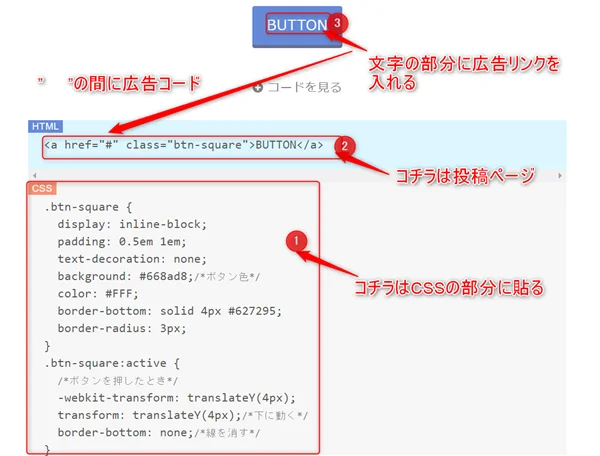
まずはcssと書かれている部分をそのままコピペしてブログのcssの一番下のところに貼り付けましょう!

プラグインはコレが一番バグが出にくいと思います。ワードプレスのテーマによっては次目からCSSの追加がついているケースもあります。
表示させたい部分にHTMLを入れる。
続いて投稿画面の方にHTMLモード(テキストモード)ではり最後にアフィリエイトリンクを入れれば完成です。
ビジュアルエディタに戻してリンクを入れましょう。
アフィリエイトのボタンの色やデザインでおすすめは?

アフィリエイトのボタンリンクの色や形についても質問がでたので追記します。
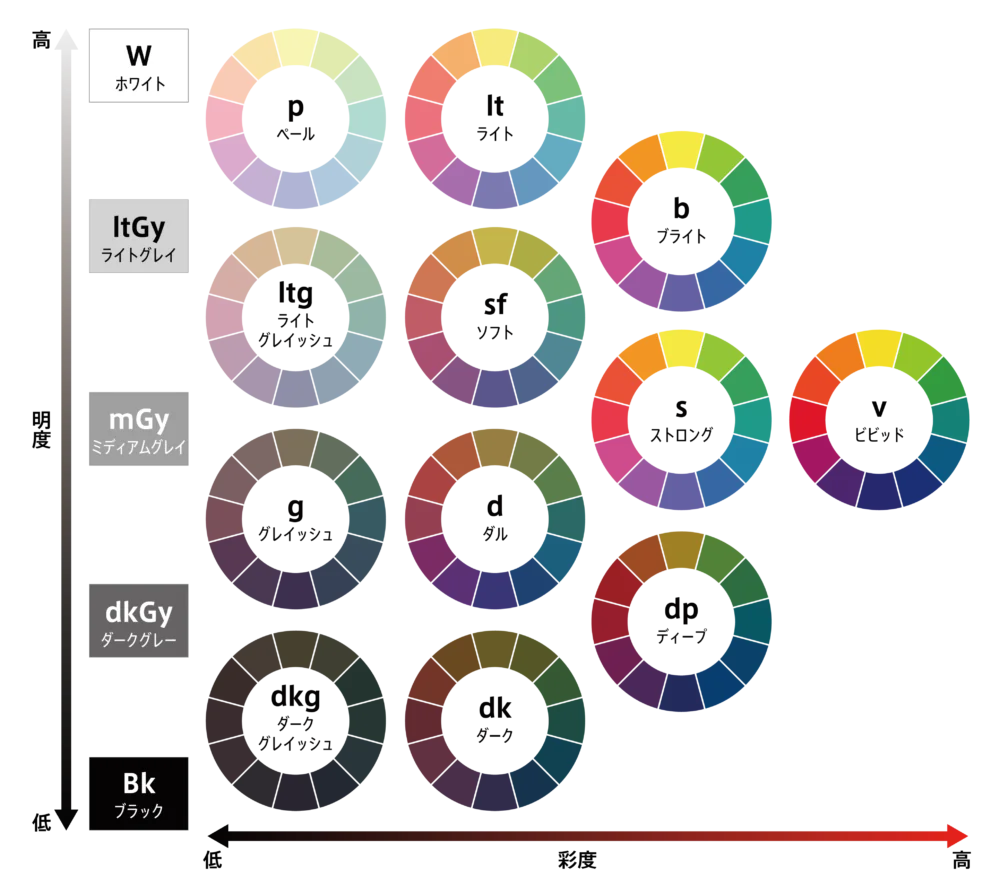
テキストリンクはグーグルに合わせて青が原則なのですがボタンリンクは「緑」「青」「赤」を使っている人が多いですね。これは信号と同じで、すでに人の意識の中に刷り込まれているという説もあります。
青や緑は進行なので行きたくなるとか、赤は血を表すから興奮を与え、購入意欲を高めるなどの通説も・・。
ABテストをしてほしいのですが、基本はサイトの見出しやヘッダーの色に合わせるか、迷った上記の3色で良いと思います。
形に関しても元々用意されている「丸おび」「スクウェア(四角)」ですね。
光らせたり動かしたりするのはそこまで効果はなかったです。スマホアクセスが多いサイトはそこまでボタンの変化に読者が気がつかないという結論になりました。
実はAIにアフィリエイトのボタンを作ってもらうことも可能!
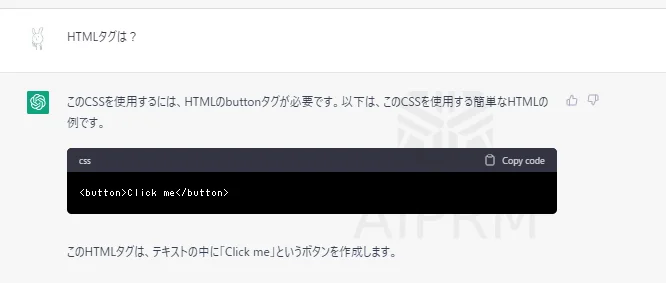
いろいろ探しても、どうもぴったりのボタンがないっていう人はAIにCSSとHTMLコードを書いてもらうなんてことも可能です。

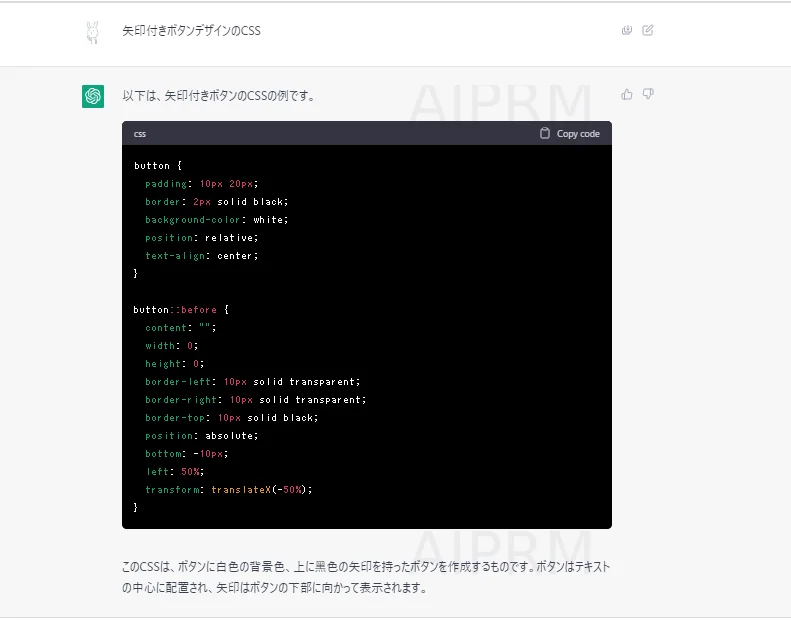
このように「どんなデザインを書いて欲しいのかをお願いする」

後はそれを貼るためのHTMLコードをお願いする。
変えたい場所や形をしていするといくつかパターンを作ってくれます。ただ、ビジュアルで表示されないので上記の参考サイトのCSSも見ながらさくせいするのがおすすめ。
ワードプレスでアフィリエイトリンクをボタン化する方法
後はワードプレスですですね。ブロックエディタを使えればA8やアフィリエイトBなどASPのリンクをボタン化することが可能です。
ただ、ボタン化するってことは公式が用意したバナーを一部変えることになりますので注意してください。
基本は「公式サイトはコチラ」くらいのボタンが良いです。
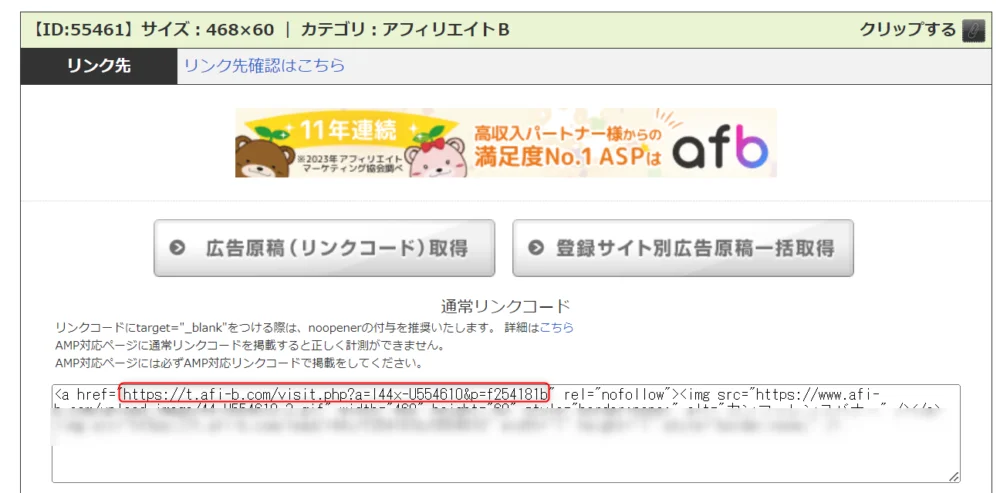
各ASPが用意してくれているアフィリエイトコードの中から、アフィリエイトリンクの部分だけを抜き取ってコピペします。

こんな感じですね。メールリンクがある場合はそれをコピペした方が失敗しないと思います。
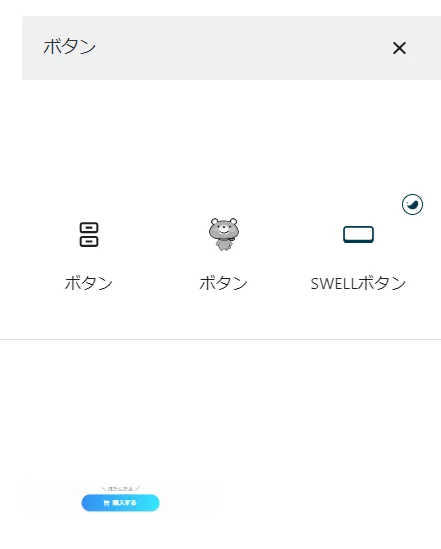
ブロックエディタの場合はボタンが用意されていると思います。ワードプレスのテーマによっては複数のパターンがあります。

こんな感じですね。

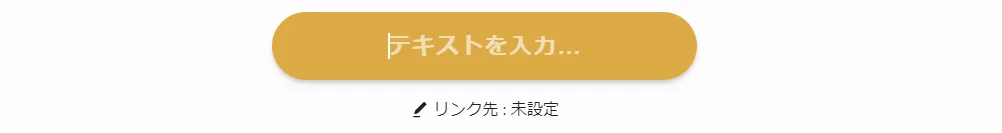
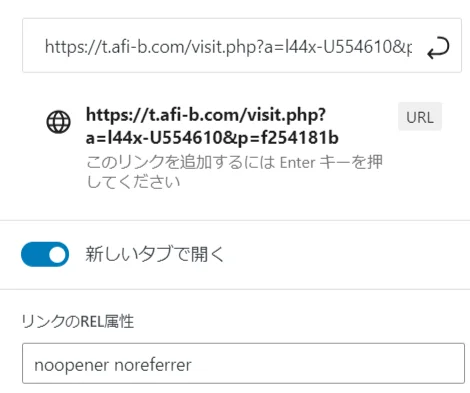
ボタンが表示されたら、テキストを変更してリンク先にアフィリエイトリンクを入れます。

実際にきちんとリンク先に飛ぶか確認してみましょう。

無料のテーマだとこのような真っ黒なボタンが出てくるのでテキストの上でリンクボタンを押してアフィリエイトコードを入れます。
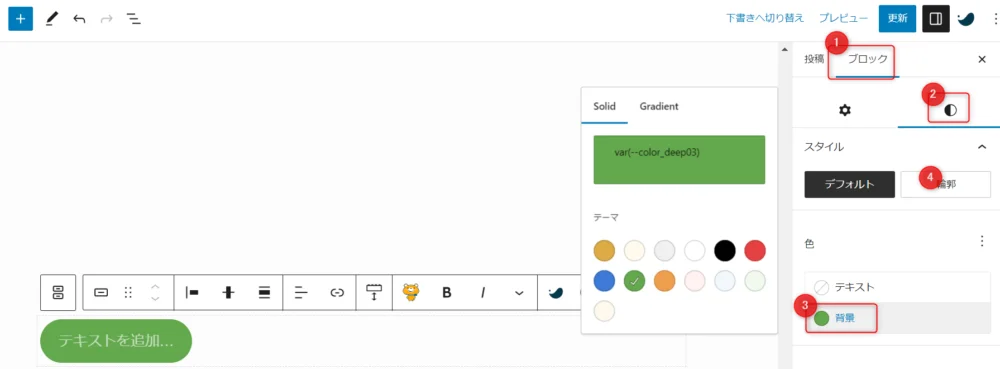
ブロックエディタはクリックだけでボタンの色や形を変更できます。アフィリエイトリンクを入れたらブロックの部分を押せばOK!!

ボタンを押してからブロックで背景を変えます。輪郭も自由ですね。
有料のテーマの場合は単にボタンの色や形を変えるだけではなく、光らせたり、グラデーションにしたり、複数の形にワンクリックでできます。
ボタンのバリエーションを増やすプラグインもありますが、ワードプレスのテーマやバージョンとの相性を考えないとうまく表示されずリンクボタンが「✖」になってしまうので注意してください。
自分でCSSで使うかテーマが用意してくれたものを使った方が更新時にエラーが出なくて済みますよ。
以上簡単ではありますがアフィリエイト画像へのアフィリエイトリンク挿入でした!










今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!