こんにちは!あなたのウェブサイトの Core Web Vitals の INP に問題があると聞いて、少し心配になったのではないでしょうか?でも大丈夫です。INP は少し難しい言葉かもしれませんが、ゆっくり一緒に理解していきましょう。
このガイドでは、INP の基本的な概念から、問題を見つける方法、そして解決策までを優しく丁寧に説明します。一緒に頑張って、あなたのウェブサイトを改善していきましょう!
INP とは何か?Core Web Vitals における重要指標の概要

INP は、Interaction to Next Paint の略で、ユーザーがウェブサイトで操作をしてから、次のコンテンツが表示されるまでの時間を表します。
これは、Core Web Vitals という、Google が提唱するウェブサイトのパフォーマンスを評価する指標の一つです。
ユーザーにとって快適なウェブサイト体験を提供するためには、INP の値を改善することが重要なのです。これから、INP についてもっと詳しく見ていきましょう。
INP の基本概念と Web サイトパフォーマンスにおける重要性

INP は、ウェブサイトの応答性を測定する指標です。
具体的には、ユーザーがボタンをクリックしたり、リンクをタップしたりしてから、次のコンテンツが表示されるまでの時間を表します。この時間が長いと、ユーザーは「サイトの反応が遅いな」と感じてしまうかもしれません。
想像してみてください。あなたがオンラインショップでお買い物をしているとします。商品をカートに入れようとボタンをクリックしたのに、なかなか次のページに進まない。イライラしますよね?
これが INP の問題なのです。
INP は、ユーザーの満足度に直結する重要な指標です。
INP の値が良好だと、ユーザーはストレスなくサイトを利用できます。一方、INP が悪いと、ユーザーは待たされることにフラストレーションを感じ、サイトを離れてしまうかもしれません。だからこそ、INP の改善は Web サイトパフォーマンスにおいて非常に重要なのです。
INP の評価方法と優れた指標の基準

では、INP の評価はどのように行われるのでしょうか?
INP は、ミリ秒(ms)という単位で測定されます。一般的に、INP の値が低いほど、ウェブサイトの応答性が高いと言えます。
100ms=0.1秒です。
Google は、優れた INP の基準を次のように定めています:
- Good(良好):200ms 未満=0.2秒以下
- Needs Improvement(改善が必要):200ms 以上 500ms 未満
- Poor(不良):500ms 以上
つまり、INP の値が 200ms より低ければ、ウェブサイトの応答性は優れているということです。逆に、500ms を超えると、ユーザーにとって不快な体験になる可能性が高くなります。
ただし、これはあくまでも目安です。ウェブサイトの種類や目的によ
って、理想的な INP の値は異なります。例えば、ゲームサイトではより低い INP が求められる一方、ニュースサイトではある程度の INP は許容されるかもしれません。
自分のウェブサイトの特性を考慮しながら、INP の改善に取り組むことが大切ですね。
INP が検索エンジン最適化(SEO)に与える影響
INP は、SEO にも大きな影響を与えます。
GoogleをはじめとするSEO は、ウェブサイトのパフォーマンスを重要な評価基準の一つとしています。INP が悪いと、検索結果で上位に表示されにくくなる可能性があるのです。
例えば、あなたがペットショップを経営しているとします。「犬 おもちゃ」というキーワードで検索上位を目指しているのに、INP の問題でサイトの応答性が悪い。
すると、Googleはユーザー体験を重視するため、あなたのサイトを検索結果の上位に表示しないかもしれません。
SEO は、ウェブサイトへの流入を増やすために欠かせません。INP を改善することで、検索エンジンからの評価を高め、より多くのユーザーにサイトを見てもらえる可能性が広がります。
INP は、ユーザーエクスペリエンスと SEO の両方に関わる重要な指標なのです。次は、実際に INP の問題を見つける方法を説明していきますね。
ついてきてください!
サーチコンソールを使って INP の問題を検出する方法
INP の問題を解決するには、まずはその問題を見つけ出すことが大切です。ここでは、Google のサーチコンソールを使って、INP の問題を検出する方法を説明します。
サーチコンソールは、ウェブサイトのパフォーマンスを確認できる無料のツールです。少し難しいかもしれませんが、一緒にチャレンジしてみましょう!
サーチコンソールの Core Web Vitals レポートの確認方法

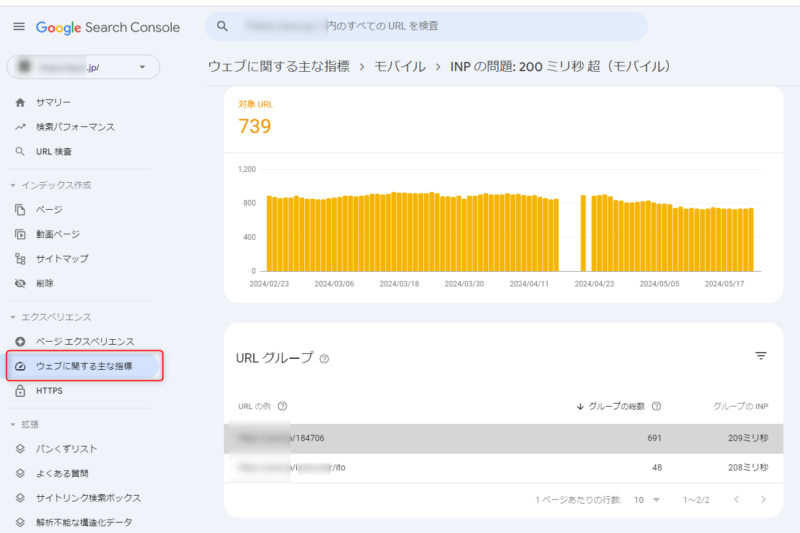
まずは、サーチコンソールにアクセスします。Google アカウントでログインし、あなたのウェブサイトを選択してください。次に、左側のメニューから「Core Web Vitals」をクリックします。
Core Web Vitals レポートでは、INP を含む主要な指標の状況を確認できます。「Poor」や「Needs Improvement」と表示されているページがあれば、それらが改善すべき対象です。
レポートには、問題のあるページの URL やその問題の詳細が記載されています。これらの情報を手がかりに、INP の問題の原因を探っていきます。
例えば、あなたが運営するレシピサイトで、「Poor」と表示されたページがあったとします。
そのページの INP が 600ms だったとしましょう。これは、ユーザーがページ上のリンクをクリックしてから、次のコンテンツが表示されるまでに 0.6 秒もかかっているということです。
サーチコンソールのレポートを確認することで、INP の問題があるページを特定し、改善に着手することができるのです。
Chrome DevTools と Lighthouse を使った INP の測定方法
サーチコンソールだけでなく、Chrome DevTools や Lighthouse を使っても INP を測定できます。これらのツールは、Google Chrome ブラウザに標準で搭載されています。
まず、Chrome DevTools を開きます。Chrome ブラウザで対象のページを開き、右クリックから「検証」を選択するか、キーボードの「F12」キーを押してください。
次に、DevTools 上部のタブから「Lighthouse」を選択します。計測したい項目にチェックを入れ、「Generate report」をクリックすると、ページの分析が始まります。
分析が完了すると、Lighthouse はページのパフォーマンスに関するレポートを表示します。「Performance」セクションの「Metrics」に、INP の値が記載されています。
例えば、あなたがブログサイトを運営していて、ある記事ページの INP が 450ms だったとします。Lighthouse のレポートでは、その記事ページの INP が「Needs Improvement」と評価されるでしょう。
このように、Chrome DevTools や Lighthouse を使えば、個別のページの INP を詳しく測定できます。サーチコンソールと合わせて活用することで、INP の問題をより深く理解することができますよ。
INP の問題を見つけたら、いよいよ解決策を探っていきましょう。次は、INP を改善するための具体的な方法を説明します。
INP の問題を解決するための具体的な最適化の手法
INP の問題を見つけたら、次はそれを解決するための最適化に取り組みましょう。
ここでは、INP を改善するための具体的な手法をいくつか紹介します。少し技術的な内容になるかもしれませんが、大丈夫です。一つずつ丁寧に説明していきますね。
画像圧縮とレスポンシブ画像の活用で読み込み速度を改善
ウェブサイトの読み込み速度は、INP に大きな影響を与えます。特に、画像ファイルのサイズが大きいと、読み込みに時間がかかってしまいます。そこで、画像の最適化が重要になってきます。
画像の最適化には、主に2つの方法があります。1つは画像圧縮で、もう1つはレスポンシブ画像の活用です。
画像圧縮とファイル変更が最も手っ取り早い対策
画像圧縮とは、画質を維持しつつファイルサイズを小さくする技術です。
例えば、JPG画像の品質を80%に設定するだけで、ファイルサイズを大幅に削減できます。無料の画像圧縮ツールもたくさんあるので、活用してみてください。
レスポンシブ画像とは、デバイスの画面サイズに合わせて最適な画像を表示する仕組みです。
スマートフォンで見るときは小さい画像を、PCで見るときは大きい画像を表示するイメージですね。これにより、無駄なデータ通信を減らし、読み込み速度を改善できます。
画像圧縮プラグインは以下のようなものがあります
| プラグイン名 | 特徴 |
|---|---|
| EWWW Image Optimizer | 無料で信頼性の高い画像圧縮プラグイン 既存の画像も圧縮可能 WebP形式への変換や遅延読み込みにも対応 |
| TinyPNG | 無料の画像圧縮プラグイン WebP形式への変換に対応 ブラウザ版でも画像圧縮が可能 |
| Imagify | 無料のWebP変換対応画像圧縮プラグイン 圧縮レベルを3段階で選択可能 圧縮のやり直しが可能 月間の無料圧縮容量に制限あり |
| Converter for Media | WebPとAVIF形式への変換が可能 将来性の高いAVIF形式に対応 AVIF形式は有料版のみ |
| Smush | 無料の画像圧縮プラグイン 新規と既存の画像を圧縮可能 遅延読み込み機能も搭載 |
| ShortPixel Image Optimizer | 無料の高性能画像圧縮プラグイン サーバー負荷と画質劣化を軽減 月間100枚までの圧縮が無料 |
EWWW Image Optimizer
EWWW Image Optimizerは、長年にわたって多くの人に使われている無料の画像圧縮プラグインです。新しくアップロードする画像だけでなく、すでにあるメディア画像の圧縮もできます。また、最近のアップデートでWebP形式への変換や、ページの読み込みを速くする遅延読み込みにも対応しました。
TinyPNG
TinyPNGも無料で使える画像圧縮プラグインで、WebP形式への変換にも対応しています。プラグインを使わずに、ブラウザ上で画像を圧縮してからWordPressにアップロードすることもできます。プラグインを増やしたくない人にも良い選択肢です。
Imagify
ImagifyはWebP変換にも対応した無料の画像圧縮プラグインです。圧縮の強さを3段階で選べるのが特徴で、圧縮しすぎた場合はやり直しもできます。ただし、月間の無料圧縮容量に制限があるので注意が必要です。
Converter for Media
Converter for Mediaは、WebPだけでなく将来性の高いAVIF形式への変換にも対応しているプラグインです。AVIF形式は圧縮率が高く、様々なソフトウェアと互換性があります。ただし、AVIF形式への変換は有料版のみの機能です。
Smush
Smushは無料の画像圧縮プラグインで、新規と既存の画像を圧縮できます。画像の遅延読み込み機能も備えているので、ページの表示速度改善にも役立ちます。1回の圧縮で扱えるファイルサイズに制限はありますが、何度でも実行できます。
ShortPixel Image Optimizer
ShortPixelは高性能な無料画像圧縮プラグインです。他のプラグインに比べ、サーバーへの負荷と圧縮による画質劣化を抑えられるのが特徴です。月間100枚までの画像を無料で圧縮できます。
画像をJPG→PNG→WEBPなど軽いものにするだけで大幅にサイトの表示スピードが改善されます。
高速表示対応のワードプレステーマを使う

例えば当サイトはスウェルですが初めからこのような機能がついています。
スクリプトを遅延読み込みさせる
これは、ウェブサイトの動きを作るための指示書(JavaScriptファイル)を、最初は読まずに、後から読み込む設定です。最初にページを表示するスピードを速くすることができます。必要なところだけ、後から読み込むようにすることもできます。
Prefetch(プリフェッチ)
次に見るかもしれないページを、前もって読み込んでおく設定です。リンク(ボタン)を押す前に、次のページの内容を準備しておくので、ページが切り替わるスピードが速くなります。ただし、必要ないページは読み込まないようにすることもできます。
CSSをインラインで読み込む
ウェブサイトのデザインを決める指示書(CSSファイル)を、ページの中に直接書き込んで読み込む設定です。外から指示書を取ってくる時間が短くなるので、ページの表示が速くなります。特に、初めて訪れた人には効果があります
画像等のLazyload(レイジーロード)
画像や動画を、後から読み込む設定です。見える範囲に近づいたときに初めて読み込むので、ページ全体の表示が速くなります。特に、画像がたくさんあるページで効果があります。
これらの設定を使うと、ワードプレスのウェブサイトの表示スピードを速くすることができます。大切な内容を早く見せることで、訪れた人がより快適に使えるようになります。
一つずつプラグインを入れて対応しても良いですが、機能が重なってしまうのでやはり有料のテーマで高速対応し、エラーを防ぐというのが一番楽です。










今回の記事で分からないものは質問どうぞ!少しずつ頑張ろう!!